Les news
Festival BD de Dieppe 2021
Publié par Suisei le 24/03/2021 à 12h00
Mis à jour par Suisei le 24/03/4021 à 15h30
Hello moussaillons passionnés de BD!
Cette année le Festival de BD de Dieppe fait voile contre vents et marées pour vous offrir une nouvelle édition les 17 et 18 juillet 2021 !
Les photos proviennent de la page Ulule de l'événement.
Il s'agit d'un festival organisé chaque année depuis 2000 en plein air sur les quais de la ville, vous pouvez y rencontrer des auteurs de renom ainsi que ma grande complice Marialexie tout en humant l'air marin. :D
Les séances de dédicaces et autres expositions vous font explorer le patrimoine de la ville : le château de Dieppe, la Citée de la Mer et le ferry.
Bref ! A événement exceptionnel, cadre exceptionnel ! :D
Cette année, les invités d'honneur ne sont autres que Michel Bussi, Fred Duval et Nicolaï Pinheiro qui ont collaboré sur l'album Un Avion Sans Elle.
Naturellement, vous vous doutez que la crise sanitaire a un peu refroidit les investisseurs et sponsors habituels et ceci dans tout le secteur de l'événementiel.
L'ANBD (Association Normande de Bande Dessinée), l'association organisatrice du Festival de BD de Dieppe, a donc lancé une campagne de financement participatif sur Ulule pour permettre à l'événement de continuer et de proposer un contenu de qualité.
Vos dons vous donneront accès à bien des bonus : tickets coupe file, dédicaces, repas avec les auteurs ou encore la possibilité d'assister à la traditionnelle remise des Bulots d'Or. :D
Voilà pour les nouvelles.
Je vous souhaite une bonne journée et comme dirait feu Georges Pernoud : Bon vent ! :D
Suisei
Catégories : BD/Comics, News et blabla, Salons et séances dédicaces,
Retour en enfance avec AppleWorks
Publié par Suisei le 10/03/2021 à 15h30
Hello tout le monde !
Aujourd'hui je vais vous parler d'un fort vieux logiciel qui m'a occupée de très nombreuses heures durant mon adolescence et que j'ai eu le plaisir de redécouvrir ces jours-ci.
Les fans d'Apple auront des paillettes de nostalgie dans les yeux, les autres vont avoir l'occasion de découvrir un bel outil qui n'a pas oublié d'être compatible avec Windows.
Il s'agit d'AppleWorks !
AppleWorks était une suite bureautique, fournie gratuitement sur les mac de l'époque, qui, outre les classiques traitements de texte, feuille de calcul et présentations à la Power Point, proposait aussi un outil de dessin vectoriel et un outil de dessin bitmap. J'y ai fait mes premières armes en dessin numérique et photo manipulation et avec un peu d'inventivité on pouvait en tirer des choses étonnantes.
Derrière sa simplicité apparente, ce petit soft cache une puissance insoupçonnée.
C'est parti pour un petit voyage dans le temps !
- Petit tour d'horizon
- Le module de peinture
- Galerie d'illustrations
- Installer AppleWorks (Oui ! Ça marche encore ! )
Petit tour d'horizon
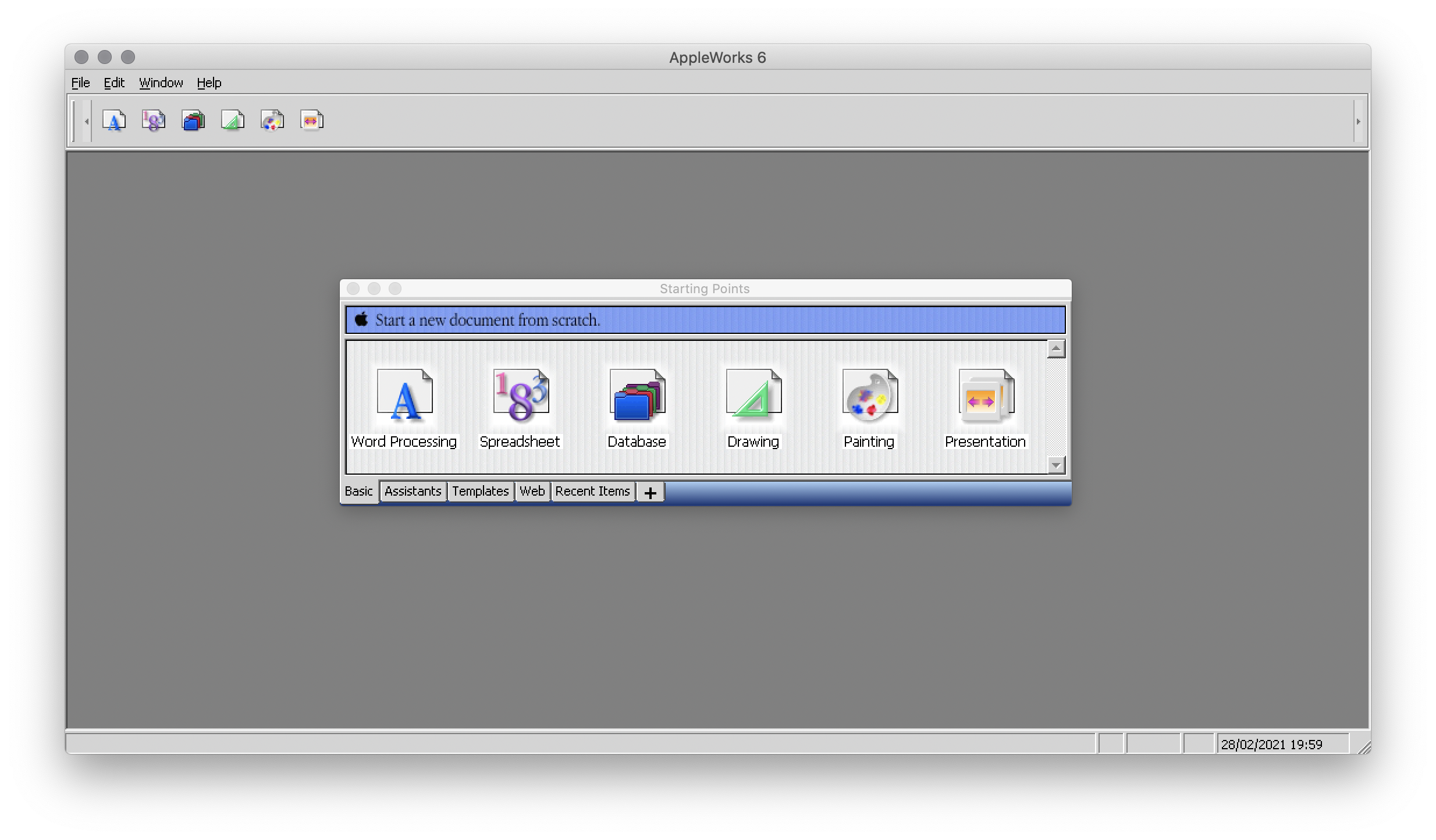
AppleWorks, c'est donc 6 logiciels regroupés en un seul.
Lorsque vous le lancez il vous propose la possibilité de créer 6 types de documents : traitement de texte, feuille de calcul, base de données, présentation, dessin bitmap, dessin vectoriel.
Je passe vite fait sur Spreadsheet, Database et Presentation parce que je ne me suis jamais servie de ces modules.
En tout cas, sachez qu'avec Spreadsheet vous pouviez faire du Excel, avec Database, créer des bases de données et avec Presentation, faire des Power Point.
(Vous pouvez cliquer sur les images pour les agrandir.)
Et voici, ensuite, les 3 modules qui m'ont réellement servie !
Le traitement de texte
J'y écrivais tous mes scénarios de BD, exposés et rapports de stage quand j'étais au collège, jusqu'à ce que mon papa achète Microsoft Office. Difficile de concurrencer les Word arts. 8D
Sauf que Microsoft Office ne proposait pas de logiciel de dessin vectoriel, ni de logiciel de dessin bitmap. Il n'était donc pas prêt de détrôner AppleWorks.
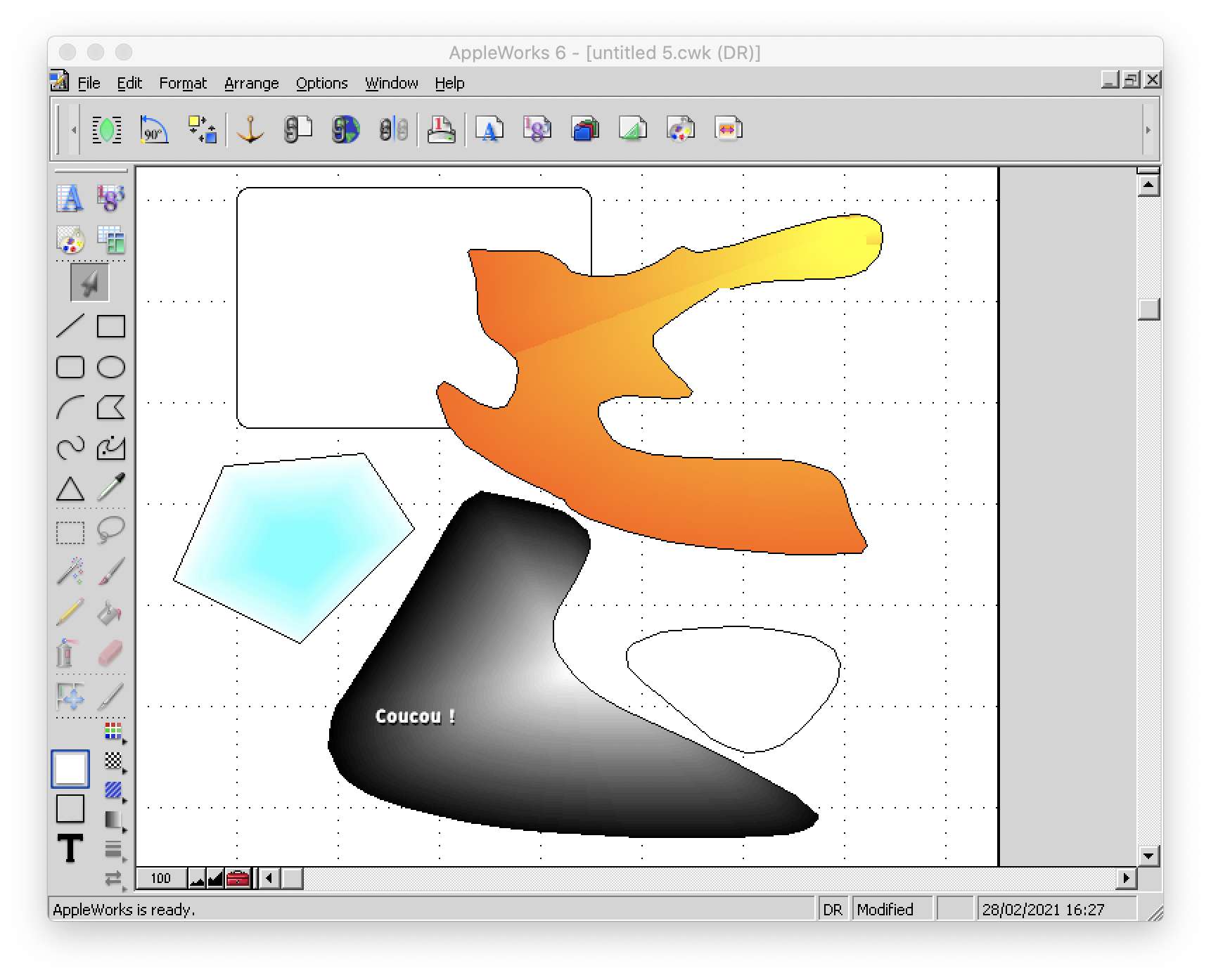
Le dessin vectoriel
Ce module là m'aura pas mal servi pour faire des schémas à intégrer dans le traitement de texte, dessiner des plans de donjons pour nos parties de Donjons et Dragons, faire quelques logos ou encore coller du texte éditable sur des images comme mes pages de BD.
J'aimais tout particulièrement sa capacité à générer des dégradés qui épousaient à peu près la forme dans laquelle on les appliquait et il y a des technologies de dessins vectoriels récentes qui ne sont toujours pas capables de le faire et ça, ça m'ennuie un peu.
Et enfin, voici le module où j'ai vraiment passé le plus de temps !
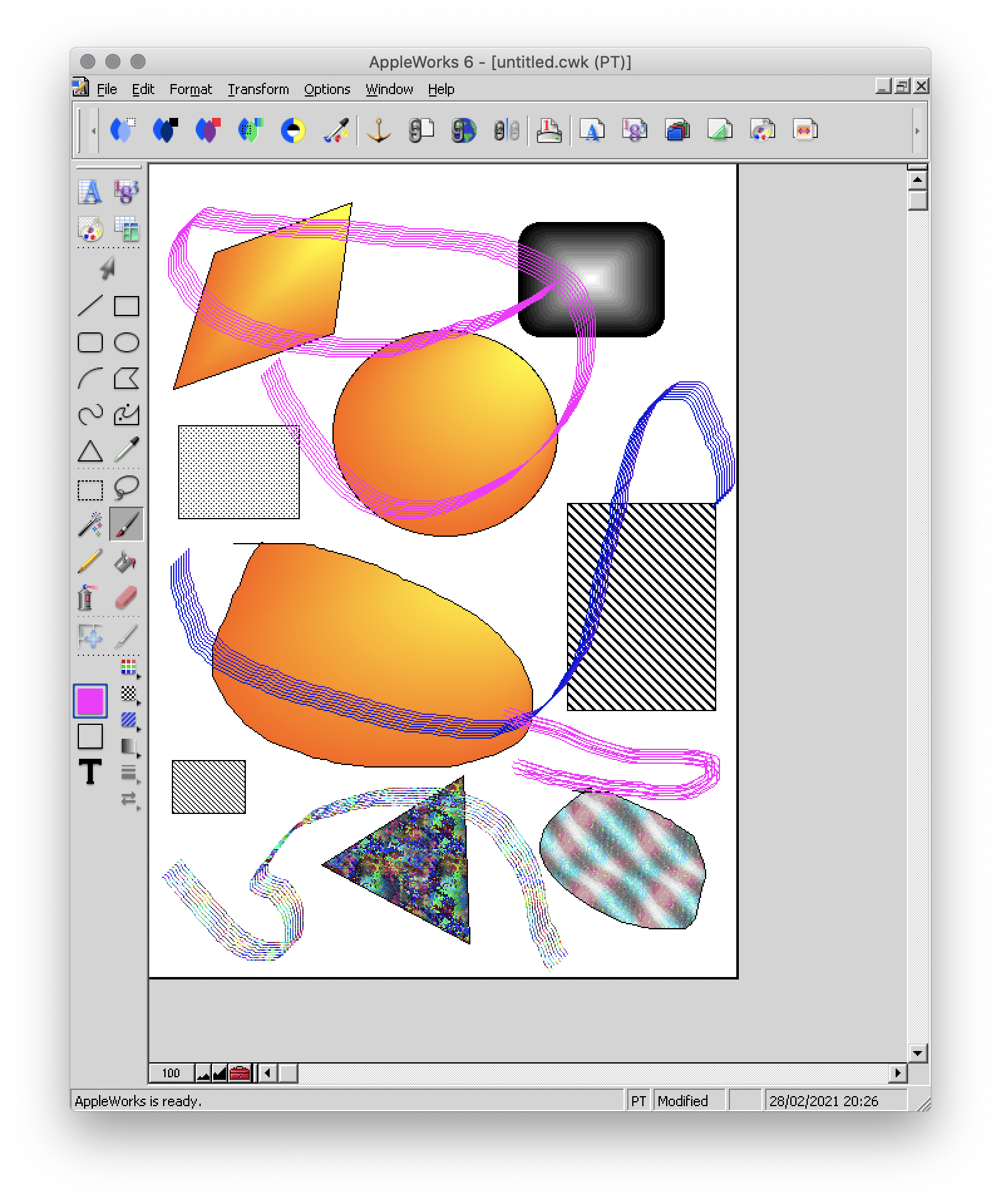
Le dessin bitmap
Bon...
Quelques formes géométriques, un crayon, un pinceau, un pot de peinture, une gomme...
Jusque là ça ne semble pas bien différent de Paint.
Attendez de voir ce qu'il a dans le ventre. :p
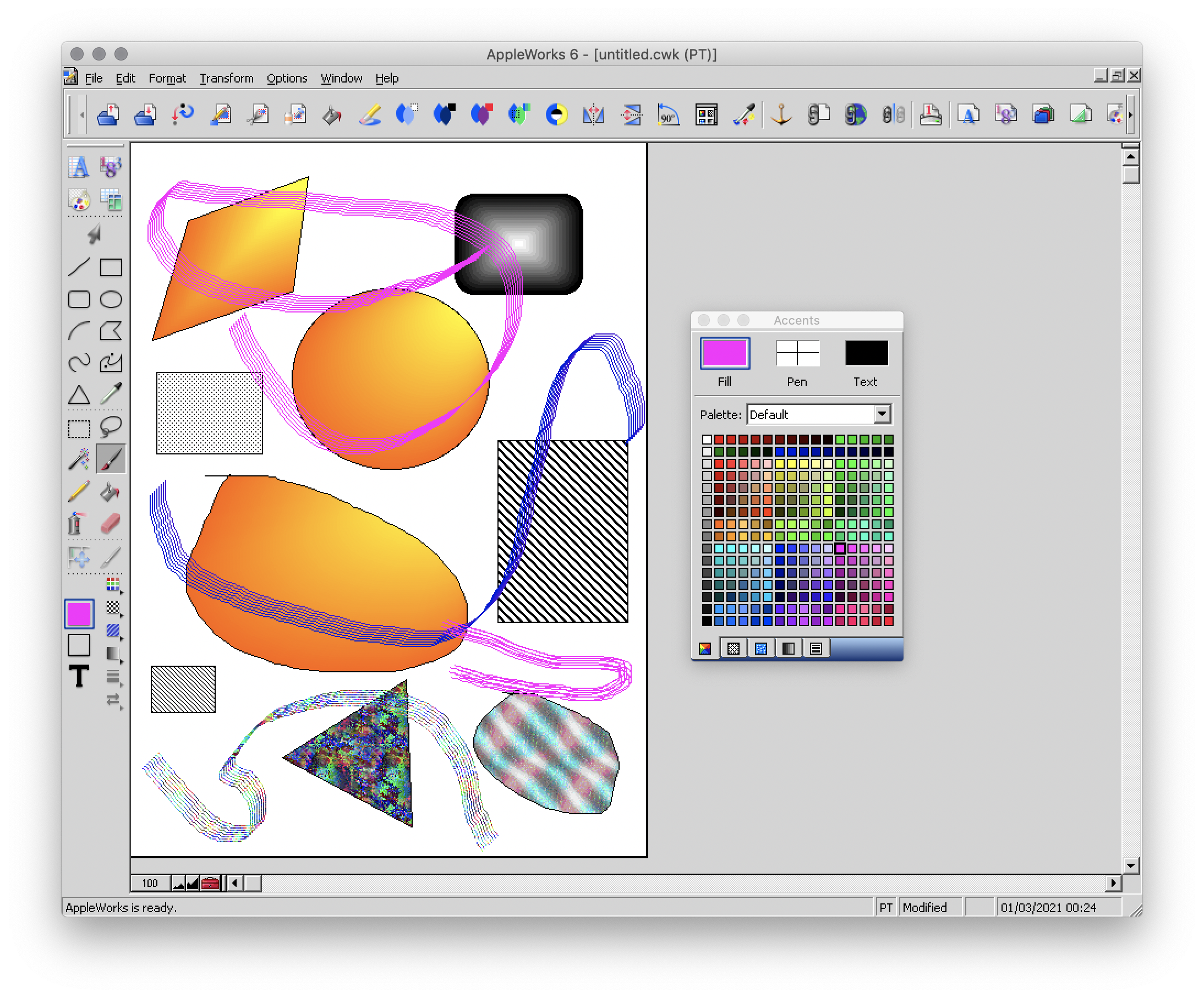
Le module de peinture (dessin bitmap)
Pour commencer, sachez qu'AppleWorks 6 n'est pas la première version d'AppleWorks avec laquelle j'ai travaillé et déjà à l'époque, j'avais mes petites habitudes et quelle n'a pas été ma déception lorsque je n'ai pas retrouvé mes fonctionnalités préférées !!!
En cherchant un peu il s'avérait qu'elles étaient juste un peu cachées et qu'il fallait juste remettre un peu d'ordre.
Car oui ! Ce petit logiciel qui ne paye pas de mine avait déjà une interface customisable par glisser déposer comme sur un Photoshop moderne !
Voilà ! Maintenant que j'ai retrouvé mes petits on va pouvoir entrer dans le vif du sujet : dessiner ! :p
J'ai déjà évoqué plus haut la barre d'outils sur le côté qui vous est déjà familière si vous avez déjà touché à Paint.
Maintenant, passons à la zone qui se situe juste en dessous : les palettes.
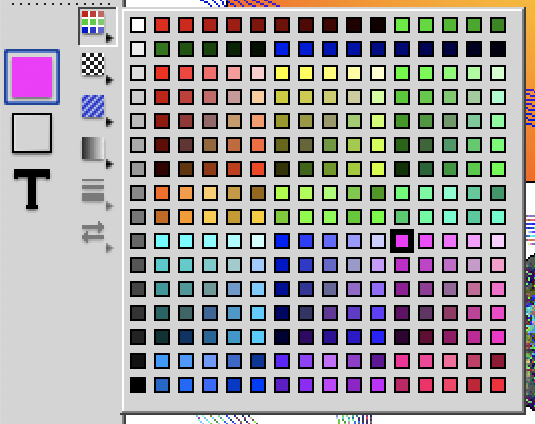
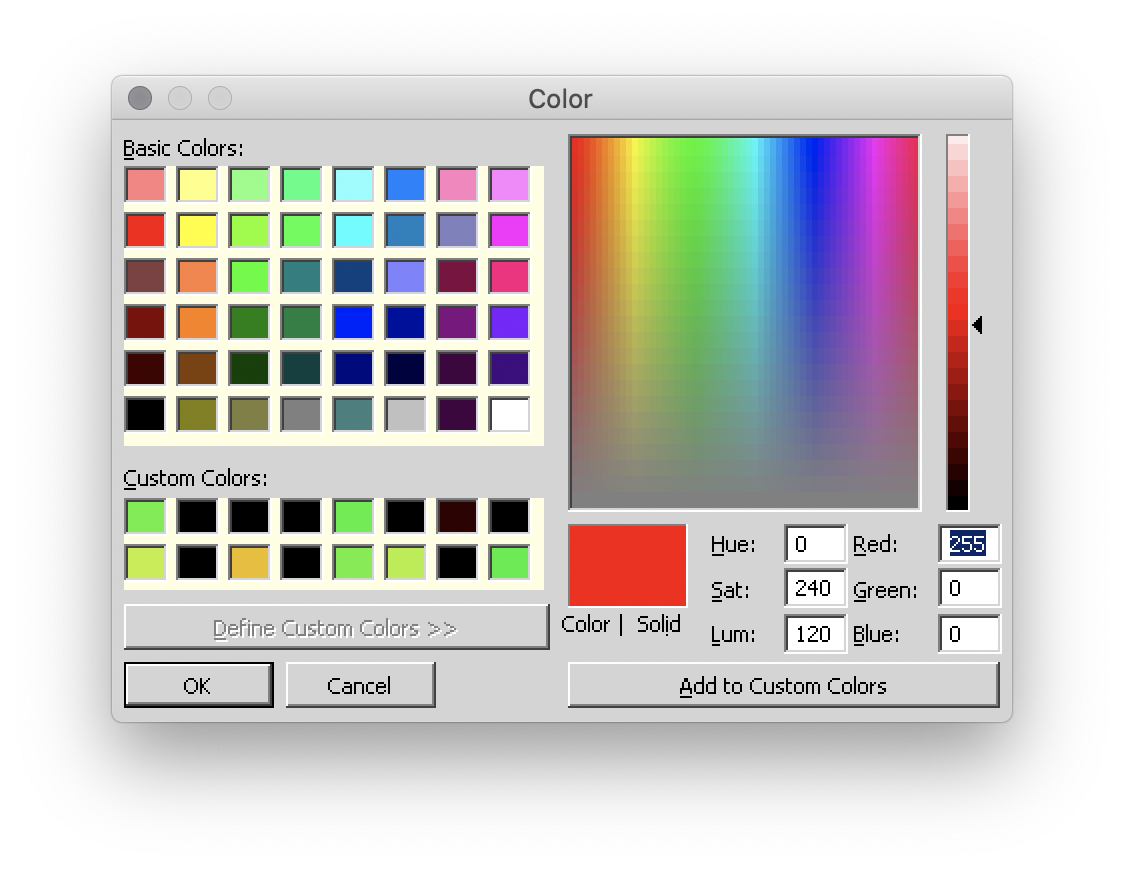
AppleWorks propose une palette de couleurs a priori limitée.
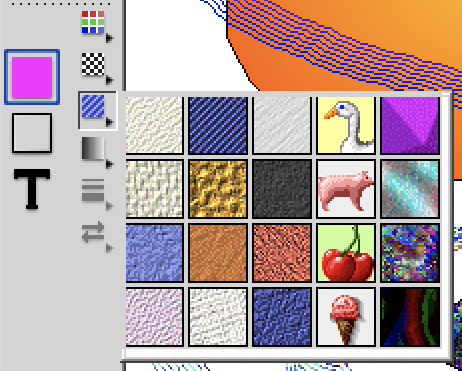
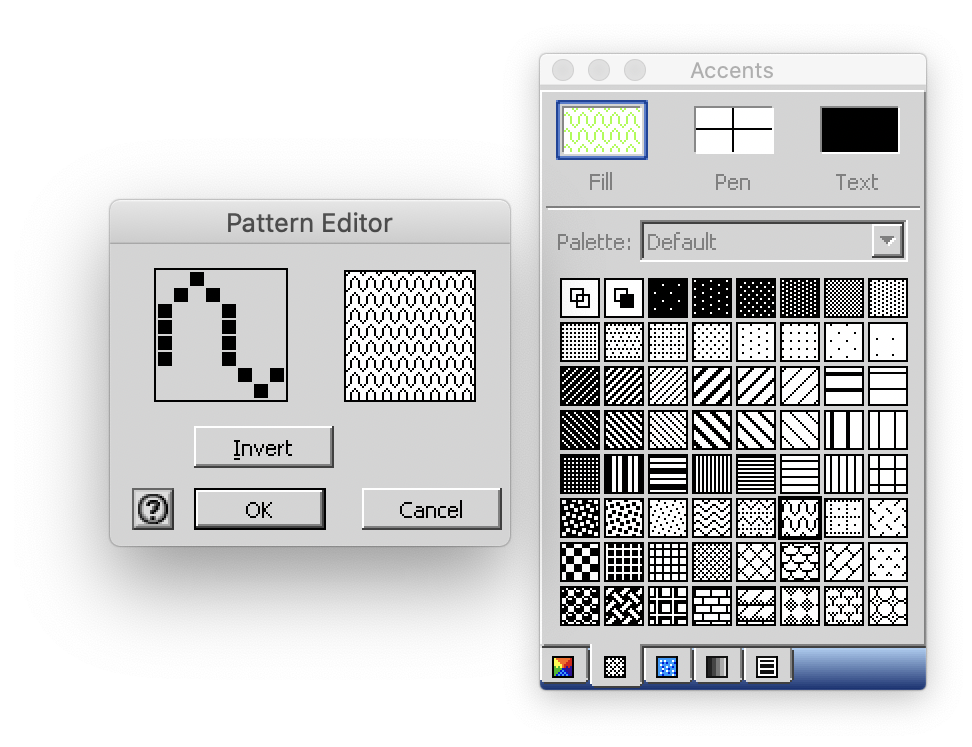
Vous pouvez combiner la couleur sélectionnée avec un motif à appliquer. Certains ne sont pas sans rappeler les trames des mangas d'ailleurs.
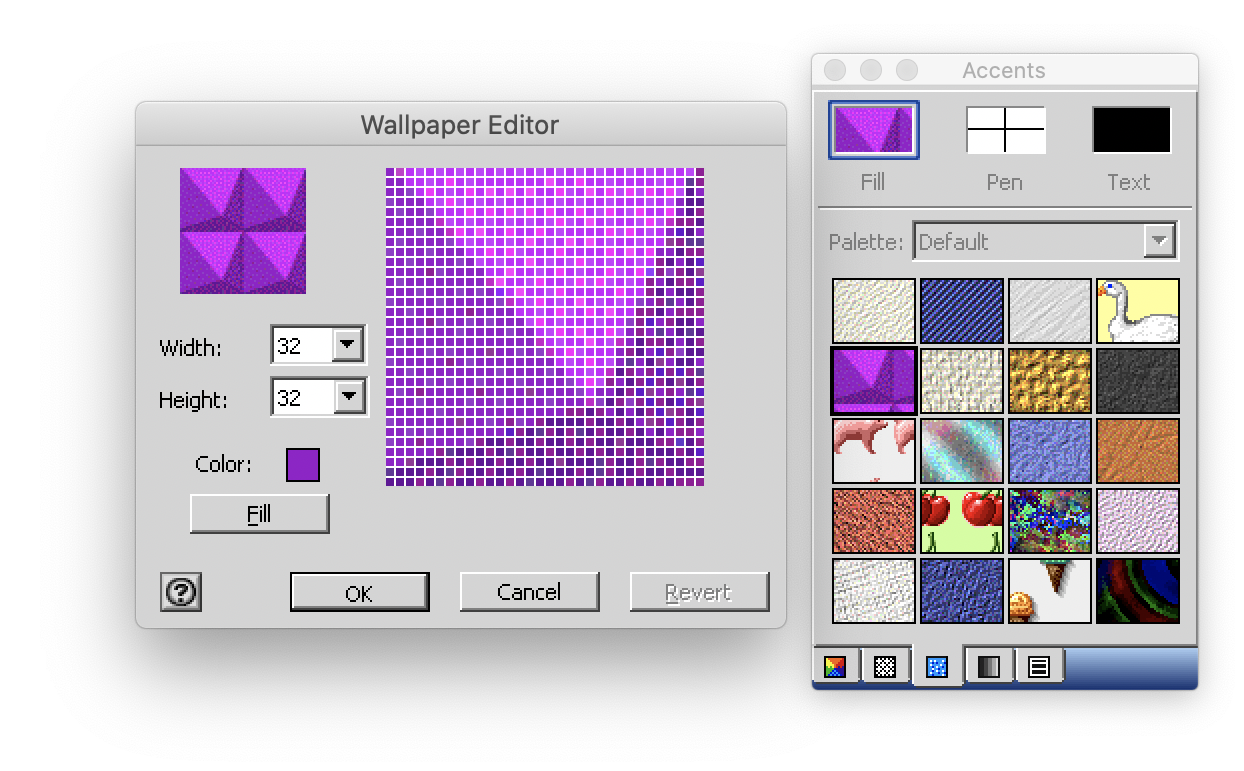
Quelques motifs colorés amusants sont aussi proposés.
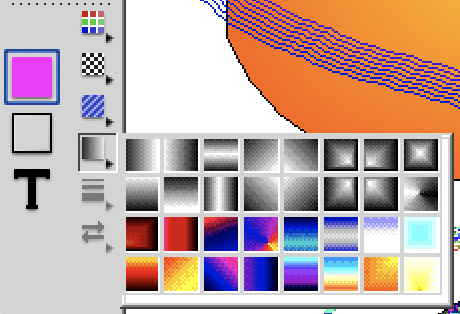
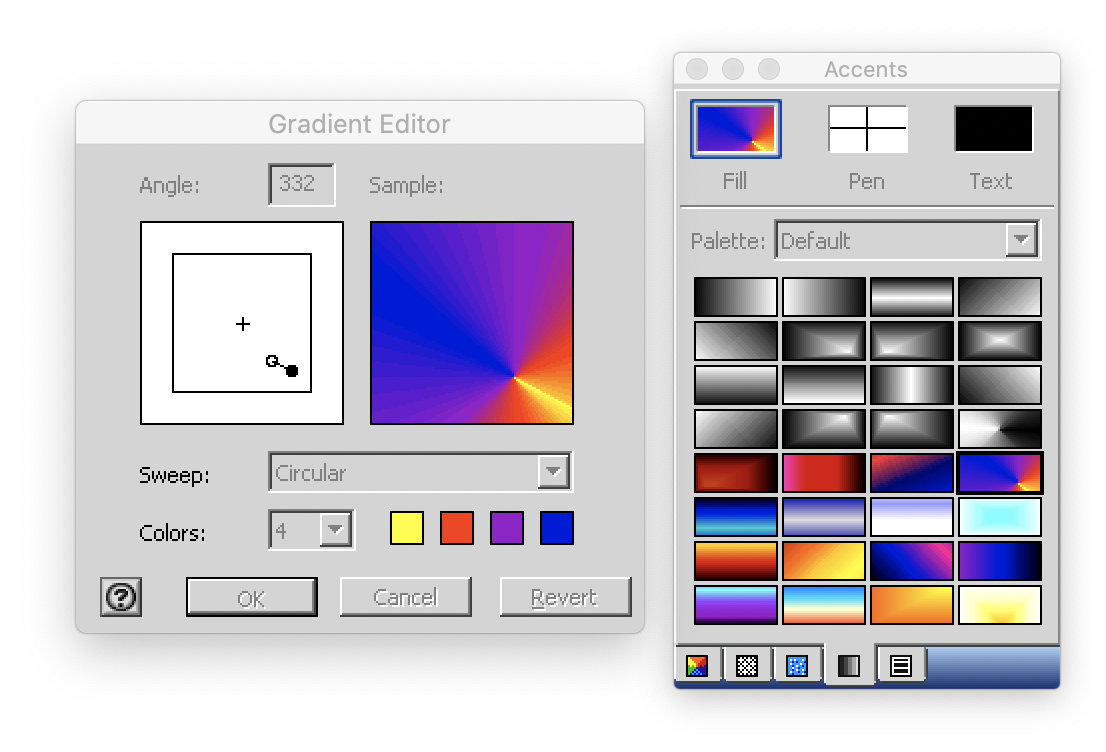
Et enfin une petite palette de dégradés est aussi mise à disposition.
Bon... Quelques motifs rigolos, une poignée de dégradés. Ça va pour s'amuser 5 minutes, mais pas de quoi casser 3 pâtes à un canard. On ne va pas mener le bateau bien loin.
C'est là que les choses sérieuses vont commencer. :p
Vous vous souvenez ? Il y a quelques instants j'ai ajouté des boutons dans la barre horizontale en haut, dont celui-là.
Et voilà ce qu'il nous ouvre !
Et oui ! Une fenêtre de personnalisation ! :D
Pas assez de couleurs dans la palette par défaut ?
Pas grave ! Vous pouvez créer autant de palettes de couleurs que vous voulez.
Pas assez de motifs que ce soit en noir et blanc ou en couleurs ?
Vous pouvez vous créer autant de palettes de motifs que vous voulez !
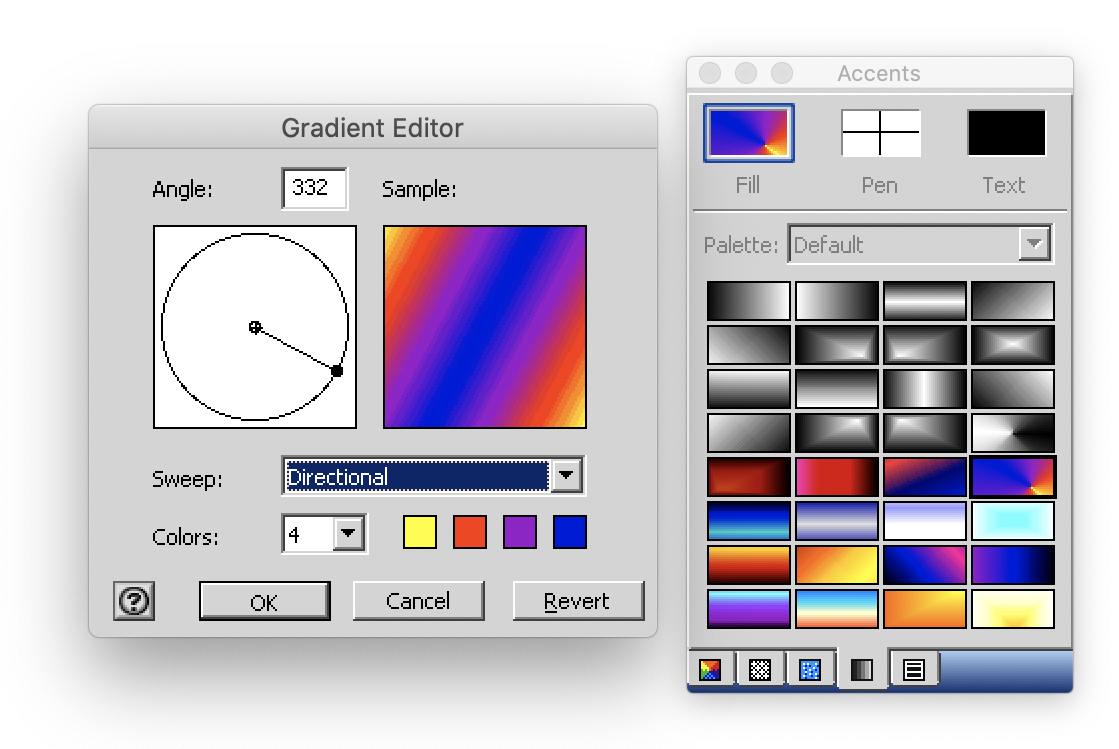
La gamme de dégradés par défaut est trop pauvre ?
Pas de problème ! Vous pouvez créer autant de palettes de dégradés que vous voulez !
Et pour le coup, cette section là, j'y ai passé beaucoup, beaucoup, beaucoup de temps !
Vous pouvez faire des dégradés circulaires.
Des dégradés linéaires.
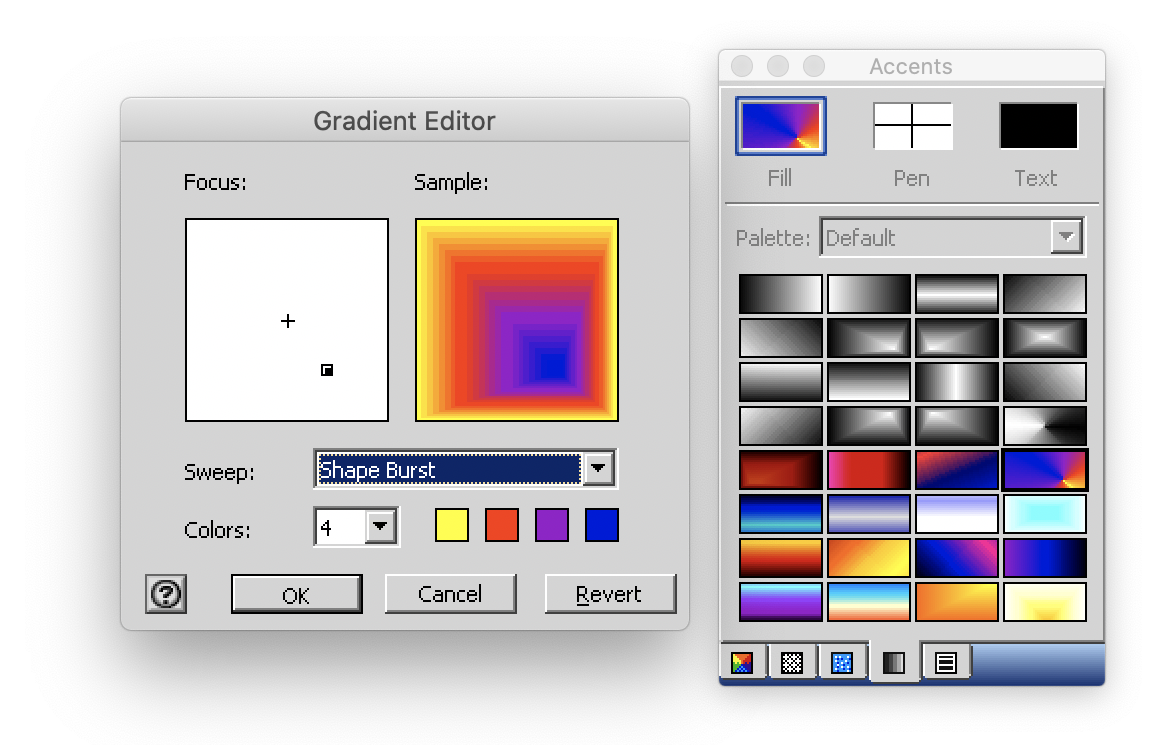
Et des dégradés qui épousent la forme dans laquelle vous les appliquez. Bon, c'est loin d'être parfait avec des formes concaves, mais ça permet déjà des choses intéressantes.
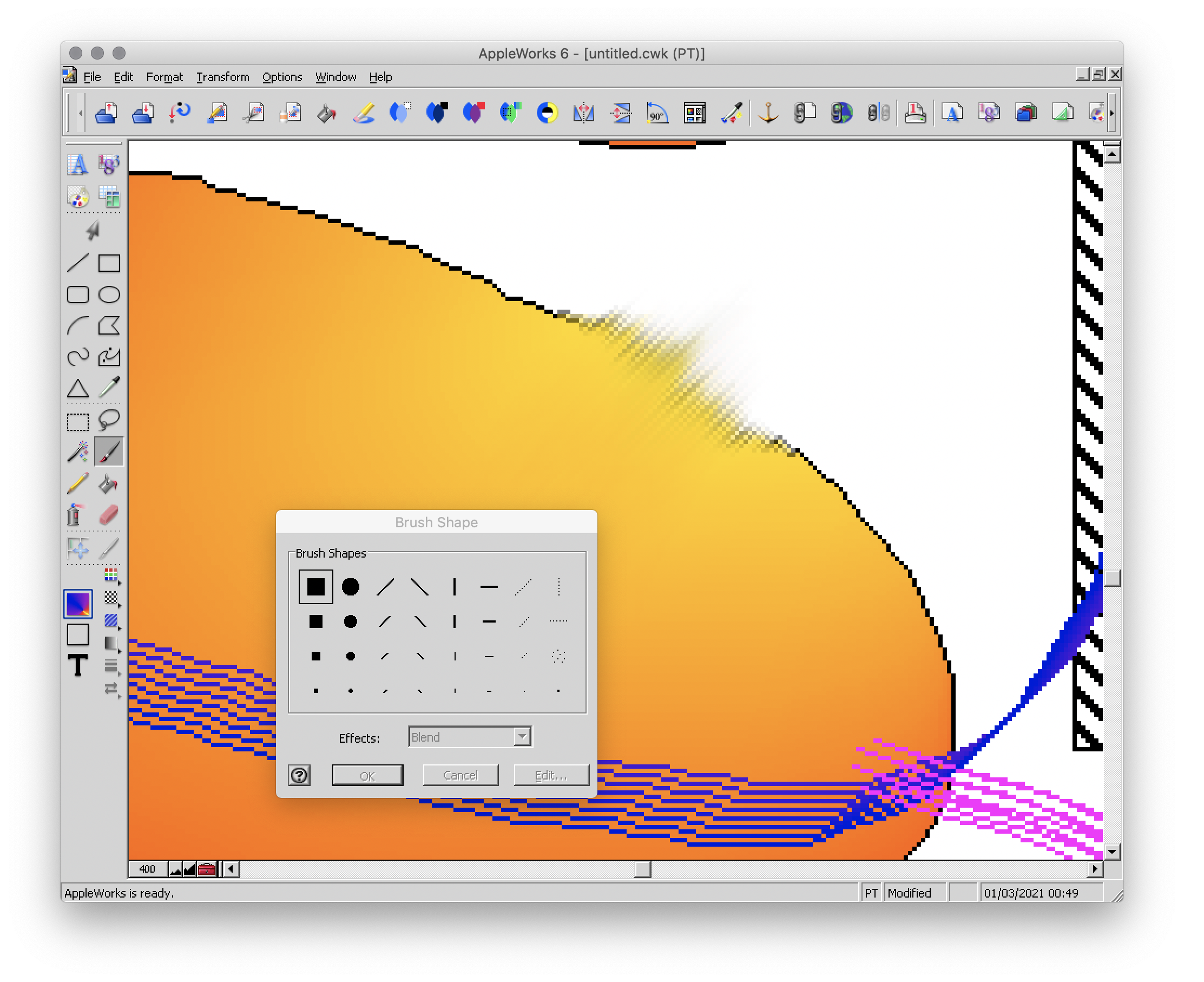
Et pour donner le coup de grâce à Paint et bien dans AppleWorks vous pouviez même créer vos brushes ! :p
Il y a même quelques effets disponibles comme l'estompe.
C'est qu'il en a dans le ventre l'air de rien, cet AppleWorks ! :D
Maintenant qu'on a fait un petit tour de ses possibilités, je vos propose de vous montrer une petite galerie de ce que j'ai su faire avec ce logiciel du collège jusqu'à la math spé. :D
Galerie d'illustrations
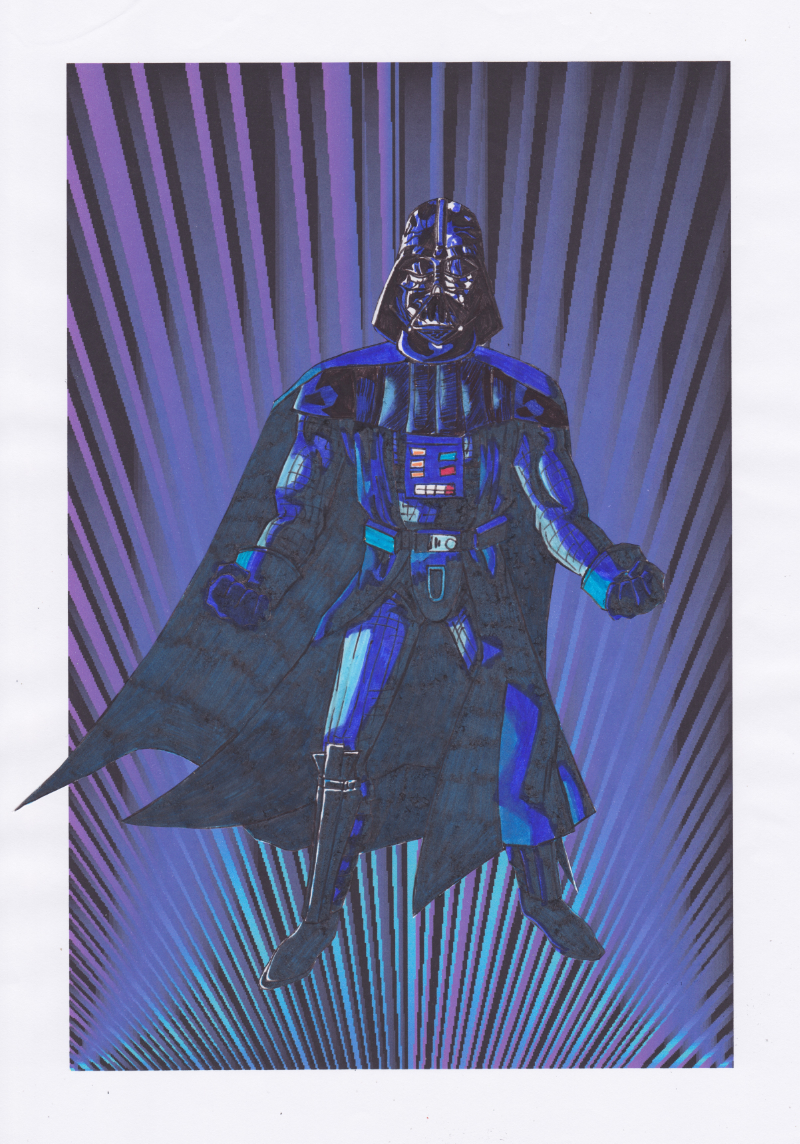
On va commencer par le tout premier dessin que j'ai fait avec AppleWorks en 1998.
On n'avait pas encore de scanner à l'époque, donc j'ai intégralement du le faire à la souris.
C'était aussi une époque où je n'avais pas tellement de notion de conservation des fichiers originaux et je considérais qu'à partir du moment où j'avais imprimé le dessin, ce n'était plus la peine de le conserver sur l'ordi pour économiser de la place (le disque dur faisait 4 Go).
Bref ! C'est donc un scan de la version imprimée que vous voyez ici. x)
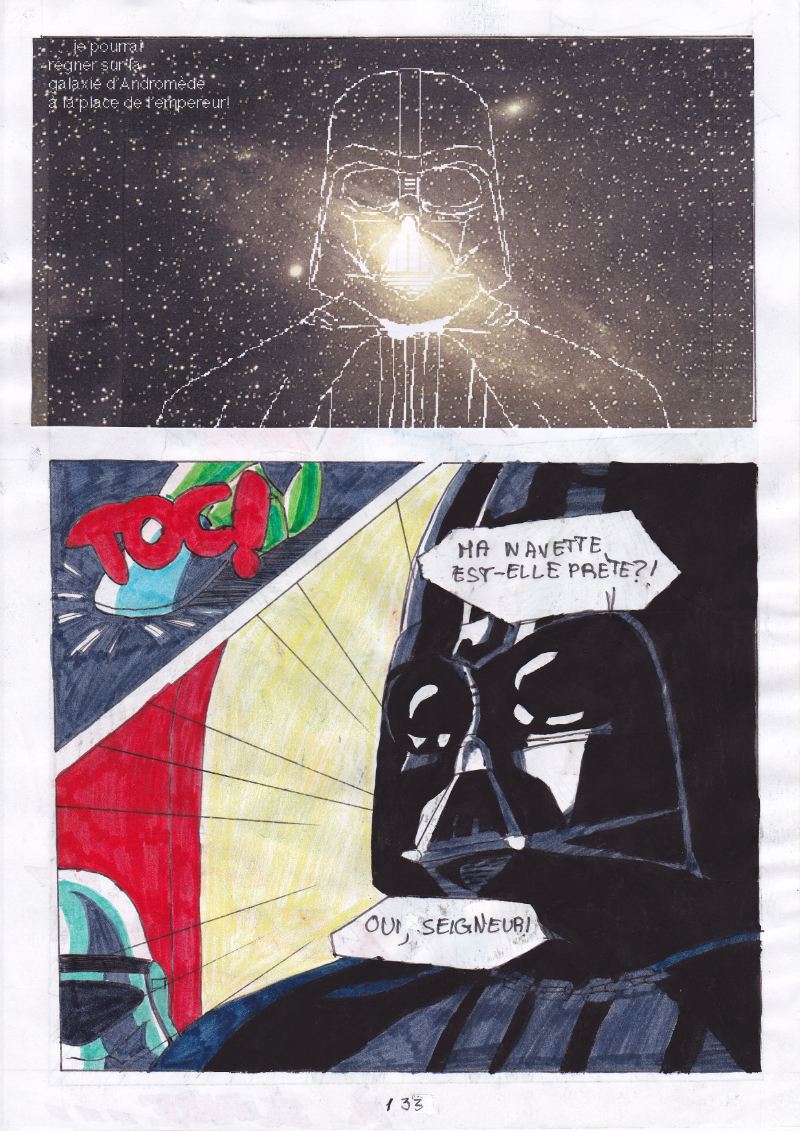
Un bon vieux Dark Vador ! (1998)
Bon, faire un dessin de A à Z entièrement à la souris, c'était laborieux, donc je me suis aussi servie d'AppleWorks pour créer des arrière-plans et les imprimer. Ensuite je faisais mon dessin à la main et je le découpais pour le coller sur le fond imprimé.
J'arrivais à faire des effets intéressants en comprenant les limitations du logiciel et en les exploitant. En comprenant que les dégradés étaient composés d'une suite de bandes de couleurs unies, je faisais des effets de lignes de focus en les remplissant avec le pot de peinture avec un motif ou un dégradé différent.
Très Dragon Ballesque la pose ! (Entre 1998 et 2000)
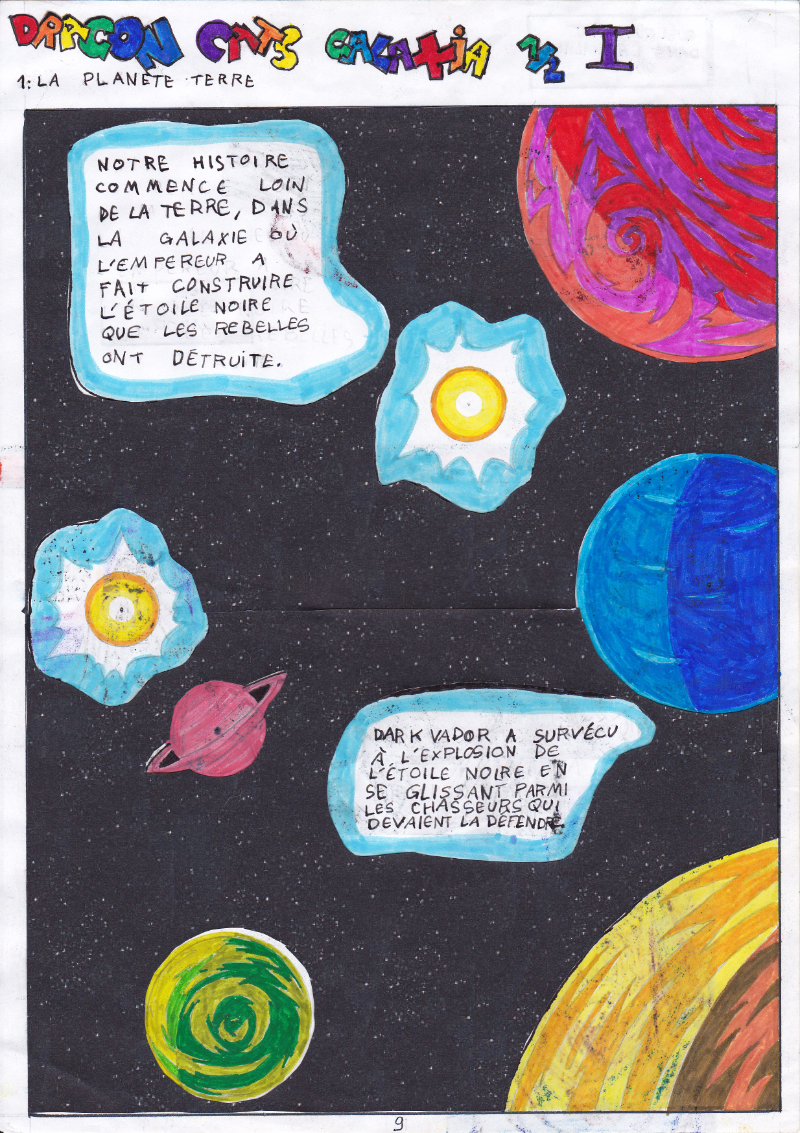
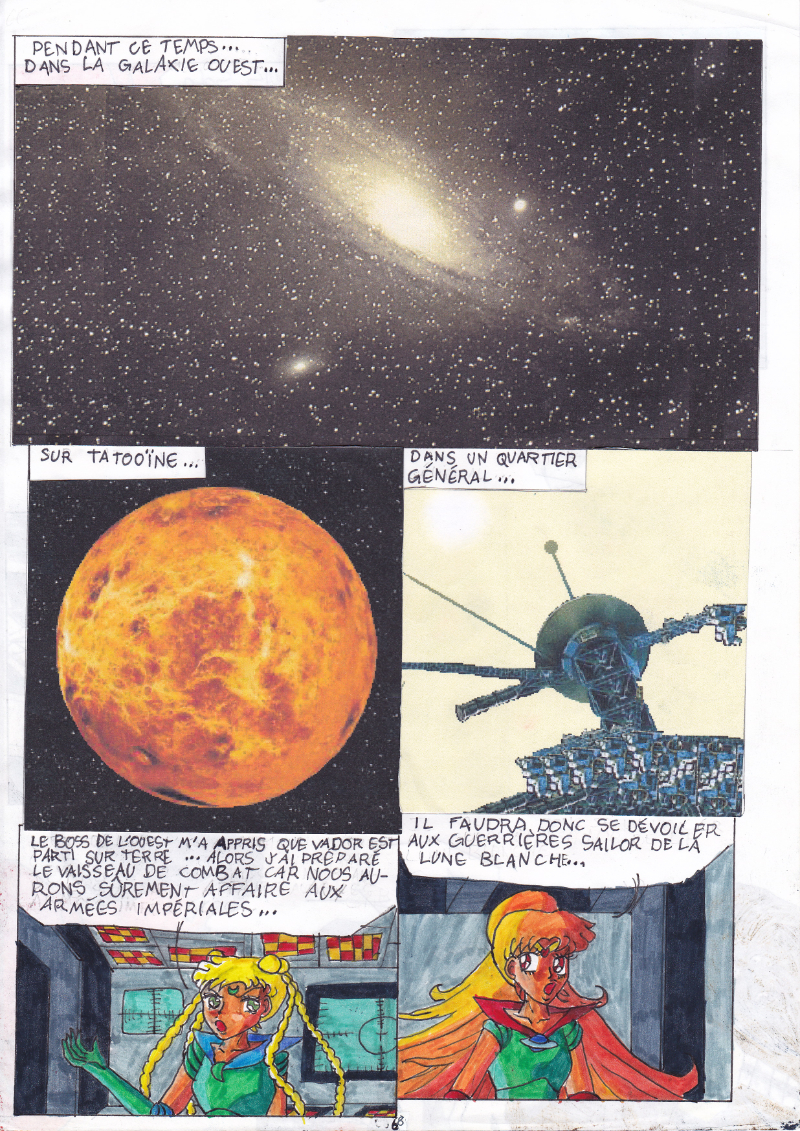
C'est aussi avec AppleWorks que j'ai fait mes premières tentatives de photo manipulation. Je piquait des photos d'une encyclopédie que nous avions sur CD-ROM et je trafiquais avec en les détourant et copiant/collant des petits morceaux par-ci par là.
Ensuite, j'imprimais mes montages et je les collais sur les pages de BD.
Mes montages servaient surtout pour des décors spatiaux. (1999 - 2000 en collaboration avec ma frangine)
Ce logiciel m'avais vraiment poussée à être créative pour en tirer ce que je voulais. J'avais quand même réussi le tour de force de coller un lineart blanc par dessus une photo.
(2000 - 2001)
A défaut de calques j'avais du bricoler en travaillant sur 2 fichiers en parallèle et avec le lasso.
Et puis un jour, notre premier scanner est enfin arrivé à la maison !
Là les choses sérieuses ont pu commencer !
J'ai pu arrêter de tenter de faire des dessins à la souris et utiliser AppleWorks pour mettre en couleur des dessins réalisés au traditionnel.
J'ai donc pu aller plus loin à partir de la fin du collège.
Ça a évidemment commencé avec des Chevaliers du Zodiaque. x)
(Vous pouvez toujours cliquer sur les images pour agrandir.)
J'adorais le chevalier du Verseau. C'était mon chouchou. ^^ (2000 - 2001, par là)
Au début je ne faisais que des à-plat mais au fur et à mesure que j'expérimentais les fonctionnalités et que j'apprenais à les combiner j'ai fini par obtenir des rendus de plus en plus évolués.
Aoshi Shinomori dans Kenshin et Ashram dans les Chroniques de la Guerre de Lodoss. Ces 2 là aussi furent mes chouchous à une époque. (Entre 2004 et 2006)
Si vous avez agrandi les images vous avez du remarquer que le trait est particulièrement crénelé. Et oui, il n'y avait pas d'antialiasing, pas de système de calques avec des niveaux d'opacité, ni de seuil de tolérance pour l'outil de remplissage. Donc il fallait que ce soit noir, ou blanc, mais pas entre les 2.
Du coup AppleWorks n'était pas franchement adapté pour travailler sur des dessins blindés de petits détails, de hachure ou de décors chargés...
J'ai essayé quand même. :p
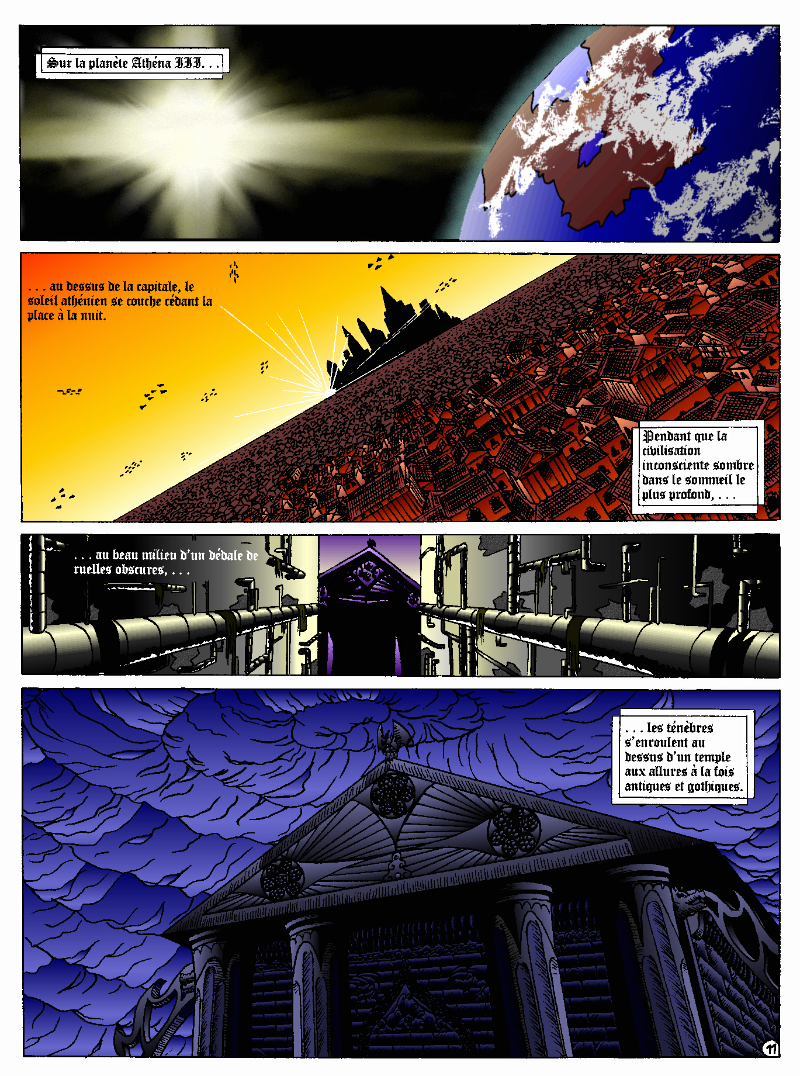
Ces 4 derniers exemples j'ai du les faire entre 2004 et 2006.
Les pages de BD proviennent de la première version du projet Nécrotech qui est pour le moment à l'état dormant (mais que je compte bien reprendre un jour). Vous remarquerez sur la première case de la dernière page des effets dont le style se démarque un peu du reste. C'est normal, je les ai faits dans un autre vieux logiciel de dessin, Art Dabbler, mais ceci est une autre histoire. :p
En 2007, j'en ai eu marre de souffrir, je me suis mise à The Gimp, en 2008 j'ai fait l'acquisition de ma première tablette graphique, en 2009 je me suis lancée dans l'aventure Photoshop et la suite vous la connaissez : j'ai vendu mon âme aux Promarkers et à Clip Studio Paint.
Et puis il y a des jours comme ça, on retombe dans l'enfance.
(Cliquez sur l'image pour voir en grand et distinguer les motifs de pixel. Je sais, je me répète, mais le diable est dans les détails. :p )
La semaine dernière, je me suis mise en tête de faire un thème du Drink'N'Draw de A à Z avec AppleWorks pour voir ce que je pouvais en tirer avec 15 ans d'expérience supplémentaire en dessin et illustration. 8D
Avec de l'astuce on peut obtenir un résultat assez étonnant !
Je suis contente du résultat, en particulier des couleurs.
Ça ne s'est pas fait sans mal. La fonctionnalité que je voulais exploiter à fond (la personnalisation des motifs de couleur) est buguée sur la version Windows du soft, j'ai donc du monter une machine virtuelle Mac OS X Snow Leopard pour pouvoir faire les finitions. Quelle aventure !
En tout cas, AppleWorks est toujours bien adapté pour faire du pixel art et cette expérience m'aura permis d'apprendre de nouvelles choses applicables dans des logiciels récents et professionnels.
Moi qui ne m'étais jamais lancée dans le pixel art alors que j'adore ce style par appréhension du temps d'exécution je crois que j'ai trouvé le déclic pour m'y mettre sérieusement. Je vais l'explorer davantage. :D
Tiens tiens ! Mais en fait, calculer des motifs de dégrader pour pixel art avec des shaders, ça ne devrait pas être compliqué. Je crois que je vais ajouter un tel effet dans Péguy ! :D
Installer AppleWorks
Vous avez bien lu ! On peut encore installer et utiliser AppleWorks en 2021 ! :D
Sous Windows
J'ai fait le test avec Windows 8.1 sur ma tablette Cintiq Companion de chez Wacom, et dans les commentaires il semble que cela fonctionne aussi très bien sur Windows 10.
Pour cela vous allez d'abord installer la dernière version de QuickTime 7 que vous pouvez trouver sur cette page. Vous double cliquez sur l'installeur et vous faites suivant, suivant, suivant... Même quand on vous demande si vous avez une clé produit. Elle n'est pas obligatoire et inutile pour nos besoins.
Ensuite vous vous rendez sur cette page et vous téléchargez le premier fichier. Vous décompressez le fichier et vous double cliquez sur l'installeur, puis même procédure que précédemment : suivant, suivant, suivant...
Voilà ! Vous pouvez faire du rétro digital painting ! :D
Sous Mac OS X
Les Mac ont tellement changé en 20 ans qu'il est aujourd'hui impossible ou à minima très compliqué de faire fonctionner les programmes originaux sur les machines actuelles. La manipulation consiste donc à utiliser la version Windows avec l'émulateur Wine.
Si la manipulation ne m'a posé aucun problème, elle peut sembler un peu compliquée pour des profils non techniques alors je vous propose tout simplement de télécharger l'application finale que j'ai créé moi même via ce lien sur Google Drive. Il vous suffit de la télécharger, de la décompresser (par un double clic) et de la lancer et roule Simone !
Si vous roulez votre bosse en informatique et que vous voulez bénéficier d'une version d'AppleWorks sans le bug sur les motifs de couleur, vous pouvez récupérer le .dmg ici et l'installer dans une machine virtuelle Snow Leopard.
Attention ! Soyez raisonnables sur la taille de vos fichiers. C'est un vieux logiciel qui aura du mal à supporter les surfaces dépassant 2000px par 2000px. Il y a moyen de tricher un peu, c'est en créant un fichier de dessin vectoriel et en créant une surface de dessin bitmap à l'intérieur.
Voilà pour cet instant nostalgie.
Je pense que je reviendrai avec quelques illustrations réalisées avec AppleWorks à l'avenir. :D
Sur ce, bonne journée et à bientôt !
Suisei
Catégories : Découvertes, Recherches graphiques, Illustrations,
Drink'N'Draw Paris Janvier et Février 2021
Publié par Suisei le 04/03/2021 à 15h30
Hello tout le monde !
Aujourd'hui, je ne vous assomme pas avec plein de texte. Promis juré ! :p
Comme annoncé la dernière fois je fais la compilation des derniers dessins réalisés lors de nos sessions en ligne du Drink'N'Draw Paris.
Vous pouvez agrandir les images en cliquant dessus.
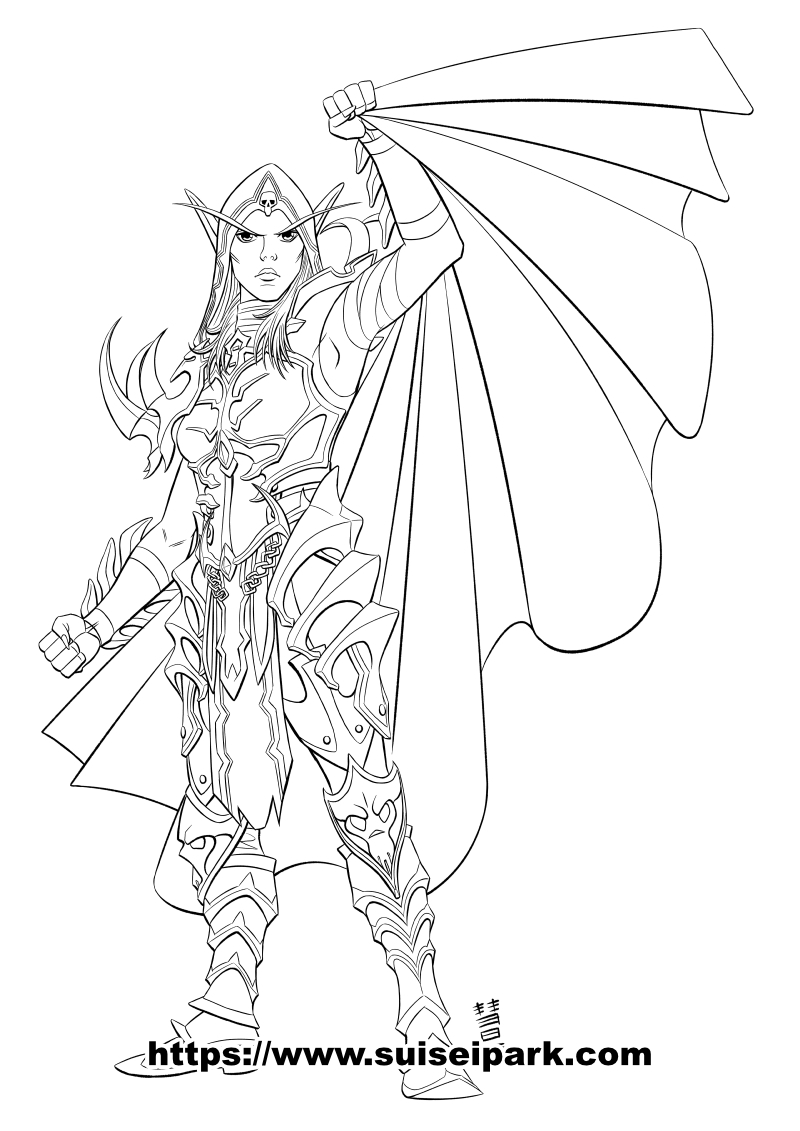
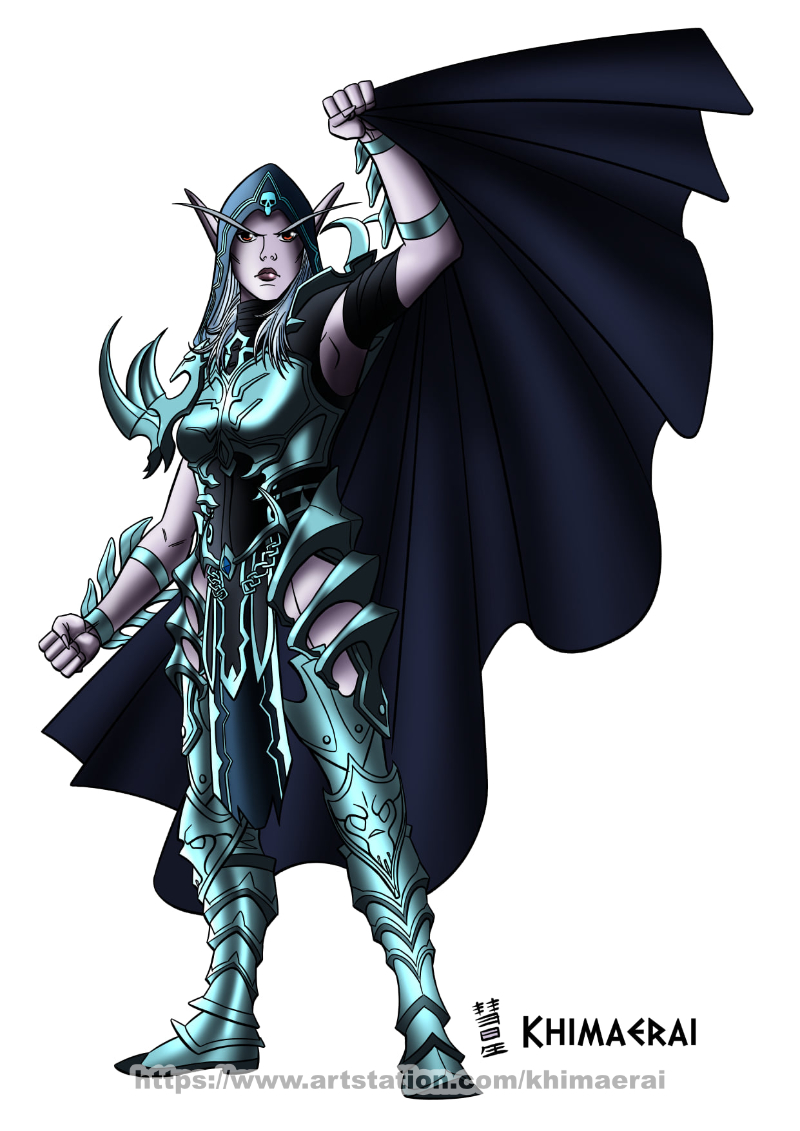
Thème : Sylvanas Coursevent, un personnage du célèbre jeu en ligne World of Warcraft.
Pour cette fois, j'ai fait un travail en collaboration avec mon ami Khimaerai. Depuis le temps qu'on parlait d'en faire une. :D
Je me suis chargée du lineart (sur Clip Studio Paint) et lui a fait la mise en couleurs (aussi sur Clip Studio Paint).
Thème : Jujutsu Kaisen, Contribution collective avec Renauddesign et Kevin Kapalsky.
Nous ne connaissions pas du tout ce manga. En tout cas j'ai trouvé un personnage amusant à dessiner (celui du milieu).
Thème : Pirates, Contribution collective avec Renauddesign et Kevin Kapalsky.
Ce coup-ci je me suis essayée à un style plus cartoon par rapport à mes habitudes (le pirate accroché à la corde).
Thème : Alpha Flight, Contribution collective avec Renauddesign et Kevin Kapalsky.
Il s'agissait encore d'un sujet que je découvrais. L'Alpha Flight est un groupe de super héros de l'univers Marvel qui a la particularité d'être composé uniquement de canadiens. Wolverine en a fait partie.
Je me suis bien amusée sur ce thème. J'ai trouvé un personnage dont le design m'a plu (le personnage du milieu) : volumes musculeux moulés, quelques effets métalliques, des pommettes saillantes...
Thème : Horizon Zero Dawn, Contribution collective avec Renauddesign.
Horizon Zero Dawn est un jeu vidéo d'aventure qui se déroule dans un futur post-apocalyptique. Je n'y ai pas joué mais les environnements ont l'air très beaux. En tout cas ce que j'en ai vu invite à la promenade.
Pour cette fois j'étais un peu fatiguée et le personnage ne m'inspirait pas vraiment. Pas de volumes musculeux moulés, pas d'effets métalliques, pas de pommettes saillantes, pas de grande cape... Bref ! Pas ma meilleure prestation je pense (le petit personnage à droite).
Thème : Dieux égyptiens.
Cette fois je n'ai pas travaillé sur Aggie.io avec les copains. Je voulais m'exercer sur Clip Studio Paint et tester quelques brushes de ma création.
J'ai choisi de dessiner le dieu Osiris. J'ai vu sur des photos de fresques égyptiennes qu'ils le peignaient en vert pour signifier qu'il était mort, je me suis donc amusée à lui faire une peau verte similaire. x)
Voilà pour les dernières illustrations en date.
J'ai récemment fait une redécouverte amusante qui m'a replongée dans mon adolescence, donc je vais encore avoir des choses à vous raconter, mais gardons cela pour une prochaine fois.
Bonne journée et à bientôt ! :D
Suisei
Catégories : Illustrations,
Gul Dukat et tests d'encrage chronométrés
Publié par Suisei le 20/02/2021 à 15h30
Hello tout le monde !
Alors comme promis la dernière fois, aujourd'hui je vais vous parler dessin, et même plus précisément techniques d'encrage et chronomètre.
Ça faisait des mois que j'envisageais de faire une illustration en noir et blanc et de l'encrer plusieurs fois avec des techniques différentes tout en me chronométrant pour voir la quelle est la plus rapide.
Cette démarche s'inscrit dans ma recherche d'optimisation dans le temps de réalisation de mes BD.
Il y a donc toutes les astuces de dessin, la 3D, les outils de Clip Studio Paint, les programmes et logiciels développés par mes soins sur lesquels j'ai gagné beaucoup de temps, mais il reste toujours cette phase d'encrage dont le temps d'exécution tend à résister à toute forme de compression.
En ce début d'année 2021 j'ai fait un dessin, et il m'a paru être un parfait candidat pour l'exercice : un personnage, des éléments de décors et des effets de texture divers et variés.
Le dessin en question, le voici (en version crayonnée).
Pour vous présenter un peu le bonhomme, il s'agit de Gul Dukat un méchant de la série Star Trek: Deep Space Nine, un extraterrestre humanoïde avec quelques attributs reptiliens.
C'est mon personnage coup de coeur de l'année.
Vous me connaissez maintenant, j'aime les méchants charismatiques aux histoires compliquées. x)
Revenons en au dessin en lui-même.
Concernant la phase de crayonné, je l'ai fignolée plus que nécessaire, mais c'est parce que j'avais envie de faire un beau dessin et ça me faisait plaisir.
Ceci dit il n'empêche que j'ai quand même usé de quelques astuces pour me faciliter la vie.
En gros, j'ai dessiné les différents éléments de l'illustration séparément et je les ai ensuite scannés puis assemblés par ordinateur. Ça permet de les dessiner soigneusement sans se prendre la tête avec leur interaction et d'optimiser la composition finale.
Ensuite j'ai imprimé des copies de la composition finale que je vous ai déjà montrée en magenta pour y faire mes expérimentations d'encrage chronométrées.
J'en ai exactement faites 6 versions que voici. (Vous pouvez cliquer dessus pour les agrandir.)
Bon, si vous avez l'impression de voir 6 fois la même chose, c'est normal, le but recherché est évidemment d'avoir un résultat identique ou presque avec des méthodes différentes, la finalité étant d'en tirer la plus rapide pour l'utiliser sur mes prochains projets de BD.
Passons les en revue pour décortiquer les différentes méthodes.
La première version, je l'ai faite avec des feutres calibrés.
Elle m'a pris 5 heures. Le principal défaut de cette méthode, c'est que le clip du bouchon des feutres appuie sur ma « boule du dessinateur ». Boule de corne qui s'est formée sur mon majeur avec le temps à force de dessiner, là où s'appuie le crayon. Et au bout d'un moment c'est douloureux, donc ça limite la durée des sessions de travail.
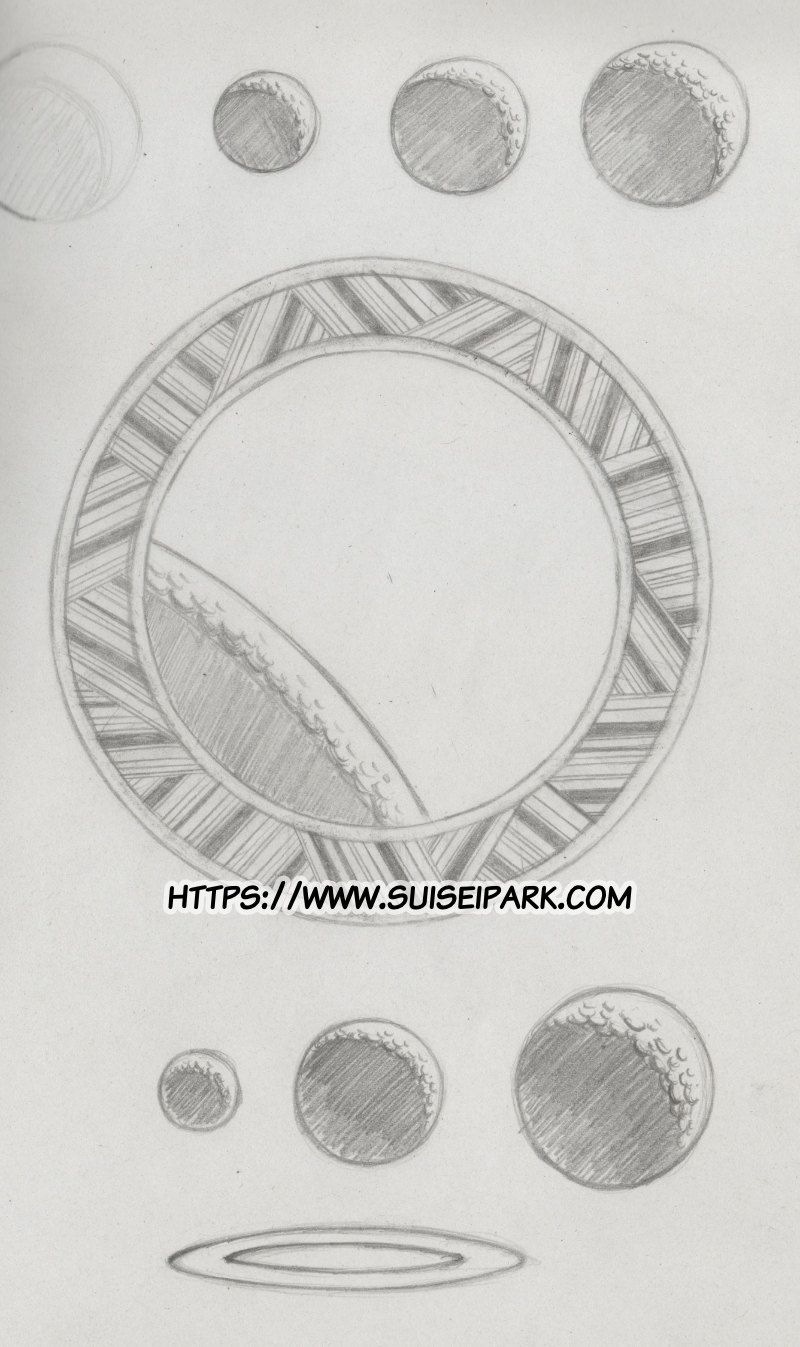
Ensuite, vient la version au pinceau.
Il s'agit de la version qui m'a pris le plus de temps : 6 heures et 20 minutes.
La principale perte de temps se situe lors de l'encrage de l'arrière plan.
Il comporte de nombreuses formes géométriques et le pinceau est inadapté pour ça.
Par contre, pour le personnage, ça va tout aussi vite.
En tout cas, la tenue du pinceau est agréable, le manche est fin, donc je ne me fais jamais mal.
Je peux travailler aussi longtemps que je veux avec cette technique.
C'est difficile à évaluer à cette résolution, mais globalement les lignes tracées au pinceau sont plus propres et plus nettes qu'au feutre.
Bref ! Plus long, mais plus joli et plus agréable.
Ensuite, la 3ème version je l'ai faite entièrement à la tablette graphique avec le logiciel Clip Studio Paint.
Cet essaie est le plus rapide jusqu'à présent : 4 heures 15.
L'encrage du personnage ne va pas plus vite le défaut étant que le stylet glisse beaucoup plus facilement sur la tablette qu'une technique traditionnelle sur le papier, donc il est plus difficile de contrôler ses tracés et on a beaucoup recours à ctrl+Z. De plus, la pointe du stylet ne se déforme pas en fonction de la pression, il est donc plus difficile d'anticiper la largeur que va prendre la ligne et on est donc obligé de s'y reprendre à plusieurs fois.
Le gros avantage par contre, c'est pour l'arrière plan et ses formes géométriques (cercles, lignes parallèles, ellipses). Les règles intégrées à Clip Studio Paint permettent de les tracer vraiment rapidement et proprement.
Par ailleurs, pour tout ce qui est textures et effets de particules, j'ai créé beaucoup de brushes pour Clip Studio Paint. Ainsi, je n'ai eu qu'à faire un clique pour dessiner chacune des étoiles.
Comme sur cette version j'ai eu l'impression de traîner sur le personnage, j'ai donc décidé de tenter une technique hybride : le pinceau pour le personnage, le numérique pour le reste.
Cette version m'a pris autant de temps que celle entièrement au numérique. Il semble impossible de réduire le temps de travail sur le personnage en dessous des 3 heures et j'ai la confirmation que le numérique fait surtout gagner du temps sur les motifs et éléments géométriques et les effets qui peuvent être tracés avec des brushes.
J'ai laissé décanter quelques semaines et puis j'ai eu une nouvelle idée à tester.
Voici le résultat. Je vous laisse deviner quel outil j'ai utilisé, vous avez 4 heures avant ramassage des copies. :p
Bon, j'arrête de vous faire mariner, voici la réponse en image. :p
Et oui ! C'est tout bêtement une mine HB ! :p
L'idée, c'était de voir si ça allait plus vite qu'avec les méthodes d'encrage habituelle et si en jouant sur les contrastes du scan je pouvais faire passer ça pour un encrage.
Pour cette version, j'ai mis environ 5 heures. J'ai été un peu plus vite pour le personnage que sur les autres tentatives, mais pour l'arrière plan, c'est toujours le numérique qui gagne haut la main.
Le problème avec le criterium, c'est que pour avoir une intensité de noir à peu près constante c'est que je le tiens fermemant pour appuyer suffisement pendant une longue durée et j'ai fini par m'écraser le bout du pouce, donc j'ai eu du mal à finir l'arrière plan. Je pense que ça a pas mal contribué à me ralentir à la fin.
Bref ! Aucun outil n'est parfait à lui tout seul.
Du coup, il me restait une dernière chose à tester : faire le personnage au criterium et l'arrière plan au numérique.
Et cette fois j'ai réussi à descendre en dessous de 4 heures de travail. :D
3 heures 40 plus exactement.
J'ai réussi à faire le personnage en 2h20 ensuite avant de passer à l'arrière plan j'ai du faire un peu de nettoyage à cause d'un choix peu judicieux de faire certaines textures en partie au crayon et en partie au numérique. Je pense que j'ai moyen de gratter encore quelques minutes de travail en optimisant certains choix.
Voilà, je suis contente d'avoir enfin réalisé ces tests chronométrés.
Utilisé seul, il n'existe aucun outil idéal. Maintenant je sais, qu'encore une fois, c'est dans l'hybridation des techniques qu'il va falloir que je cherche l'optimisation.
J'ai dans l'idée qu'à l'avenir il me faudrait imaginer une petite feuille de route pour encrer ou tout du moins mettre au propre mes pages de BD.
Je mettrai en pratique tout cela dès le prochain projet.
Voilà pour les nouvelles du jour !
La prochaine fois je vous ferai de nouveau une petite compilation de nos séances de Drink'N'Draw en ligne.
Bon week-end et à bientôt ! :D
Suisei
Catégories : Recherches graphiques, Illustrations,
Péguy
Publié par Suisei le 05/02/2021 à 15h30
Bonjour tout le monde !
Dans ce fil de news je vous ai quelques fois parlé d'un projet que j'ai nommé Péguy. Et bien aujourd'hui je lui dédie un article complet pour vous le présenter plus en détail mais aussi pour vous montrer les nouveautés que je lui ai apportées au début de l'hiver.
Ce n'est pas le projet prioritaire (en ce moment c'est TGCM Comics) mais j'avais besoin d'une petite pause pendant les fêtes et coder du dessin vectoriel et de la 3D, ça a un petit quelque chose d'addictif comme jouer aux Lego. x)
Allons-y donc !
Péguy, qu'est-ce que c'est ?
C’est un générateur procédural de motifs, d’effets graphiques et autres éléments de décor pour accélérer la réalisation de mes dessins pour mes BD.
En gros, j'entre quelques paramètres, je clique sur un bouton, et mon programme génère un motif plus ou moins régulier tout seul.
Les premières lignes de code ont été jetées en 2018 et depuis, cet outil n’a de cesse de s’enrichir et de me rendre service pour avancer plus vite sur mes BD. :D
Ce projet est codé avec des langages web et génère des motifs vectoriels au format SVG.
Au début ça se résumait à de petits scripts qu’il fallait modifier directement pour changer les paramètres et lancer individuellement pour chaque effet ou motif généré.
Pas très user friendly, n'est-ce pas ? :’D
Cette première version a servi sur l’épisode 2 de Dragon Cat’s Galaxia 1/2.
Courant 2019 je me suis dit que ce serait plus pratique de regrouper tous ces scripts et de les intégrer à une interface graphique. Depuis, je l’ai enrichi de nouvelles fonctionnalités et j’ai amélioré son ergonomie pour gagner toujours plus de temps.
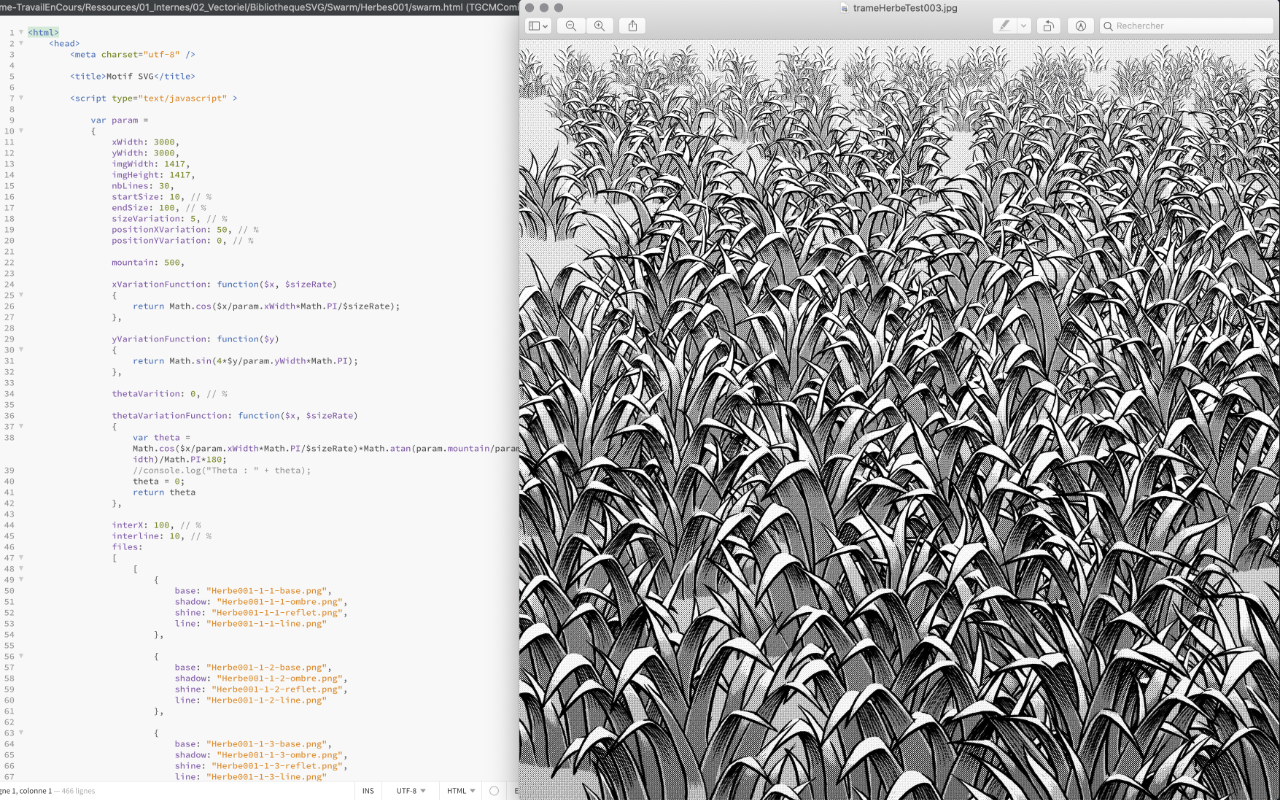
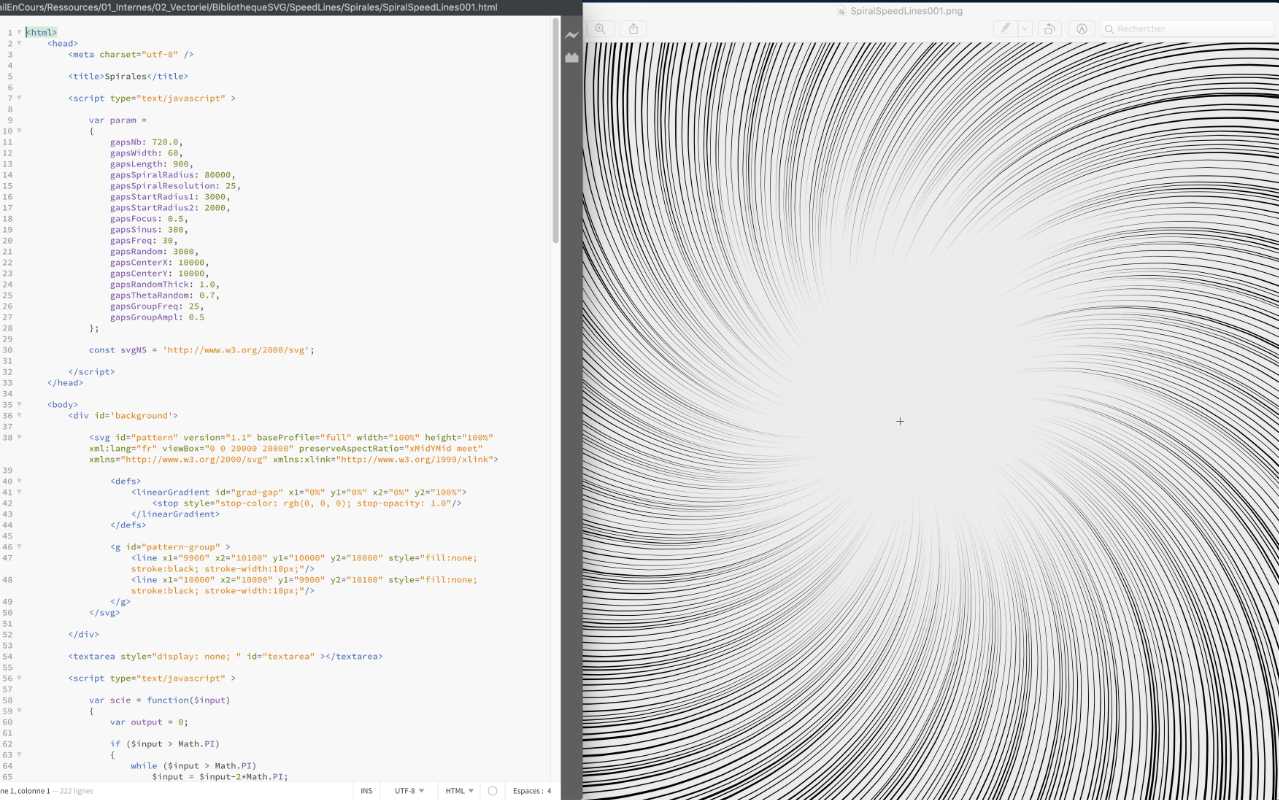
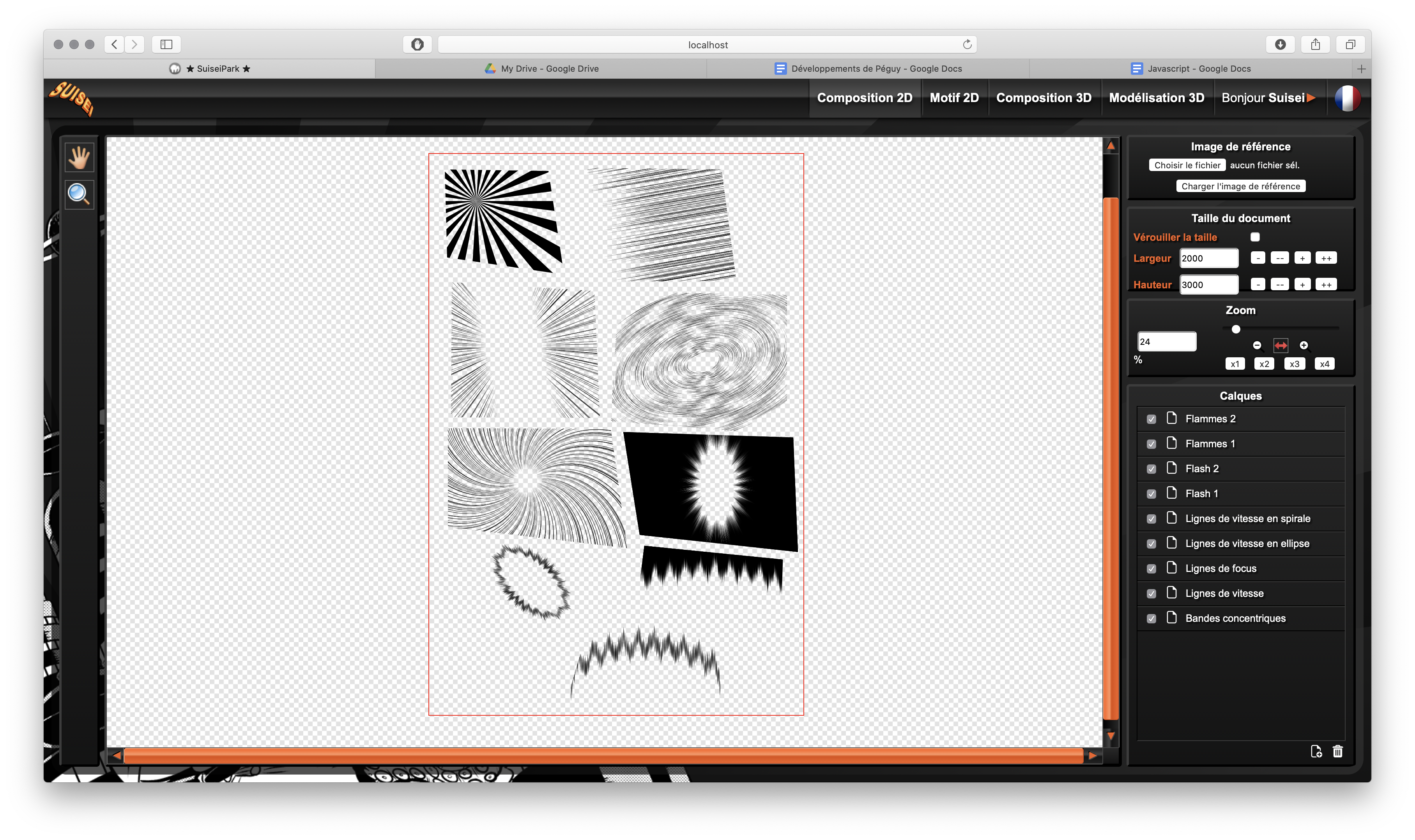
Voici un petit échantillon de ce que l’on peut produire avec actuellement.
Des effets graphiques typiques des mangas et des motifs de dalles en perspective ou encore plaqué sur un cylindre.
Toutes ces fonctionnalités ont servi sur Tarkhan et Gonakin.
J’envisage de mettre ce projet en ligne, mais pour qu’il soit utilisable par d’autres que moi il faut encore que je règle quelques points d’ergonomie.
Pour le moment, pour récupérer le rendu, il faut encore ouvrir le débugueur du navigateur pour retrouver et copier le noeud HTML qui contient le SVG.
Autant dire que si on ne connait pas la structure HTML par coeur, c’est pas pratique. 8D
Un module 3D !
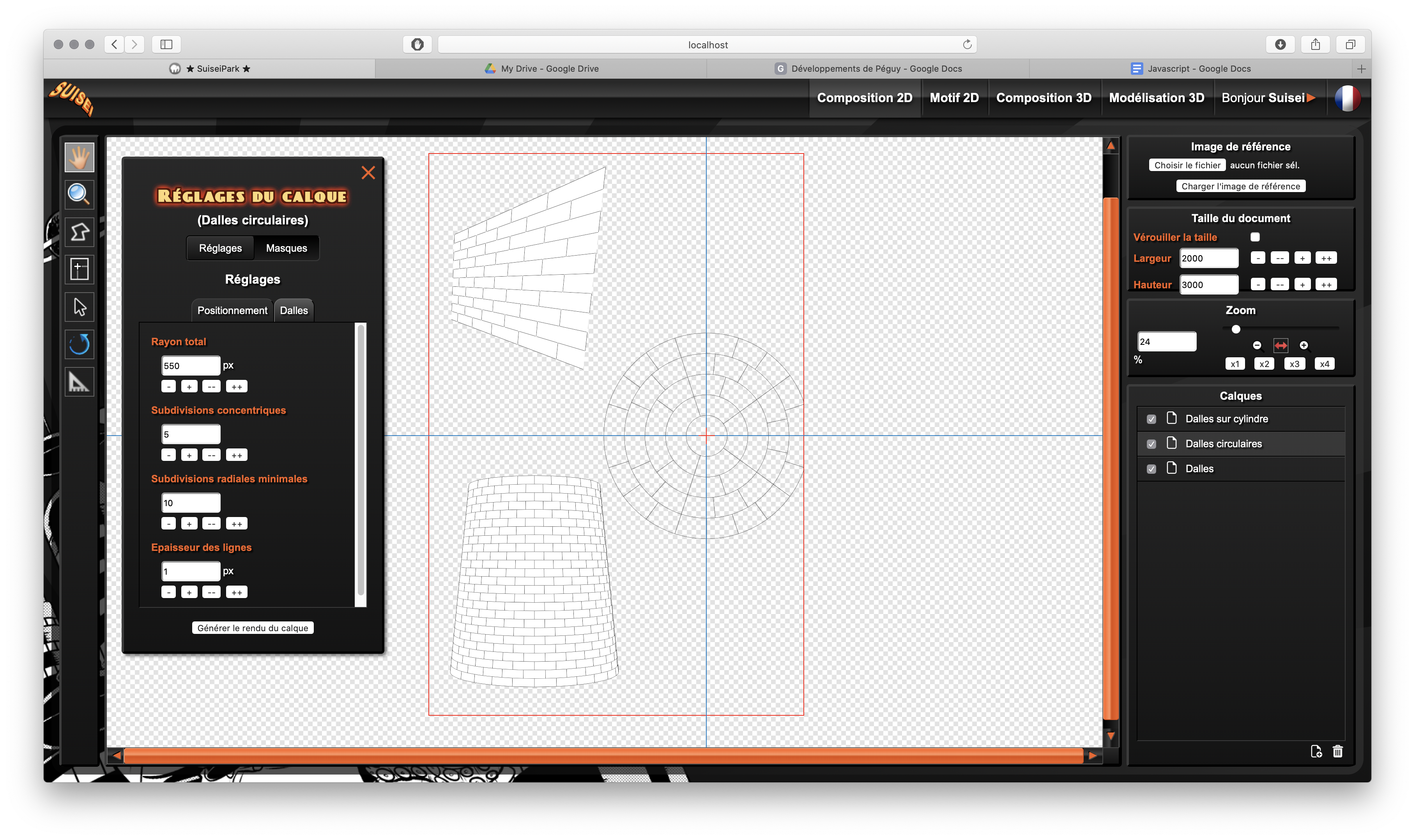
La nouveauté de 2020, c’est que j’ai commencé à développer un module 3D. L’idée, à terme étant de pouvoir construire mes décors de BD, tout du moins ceux architecturaux, un peu comme un jeu de Lego.
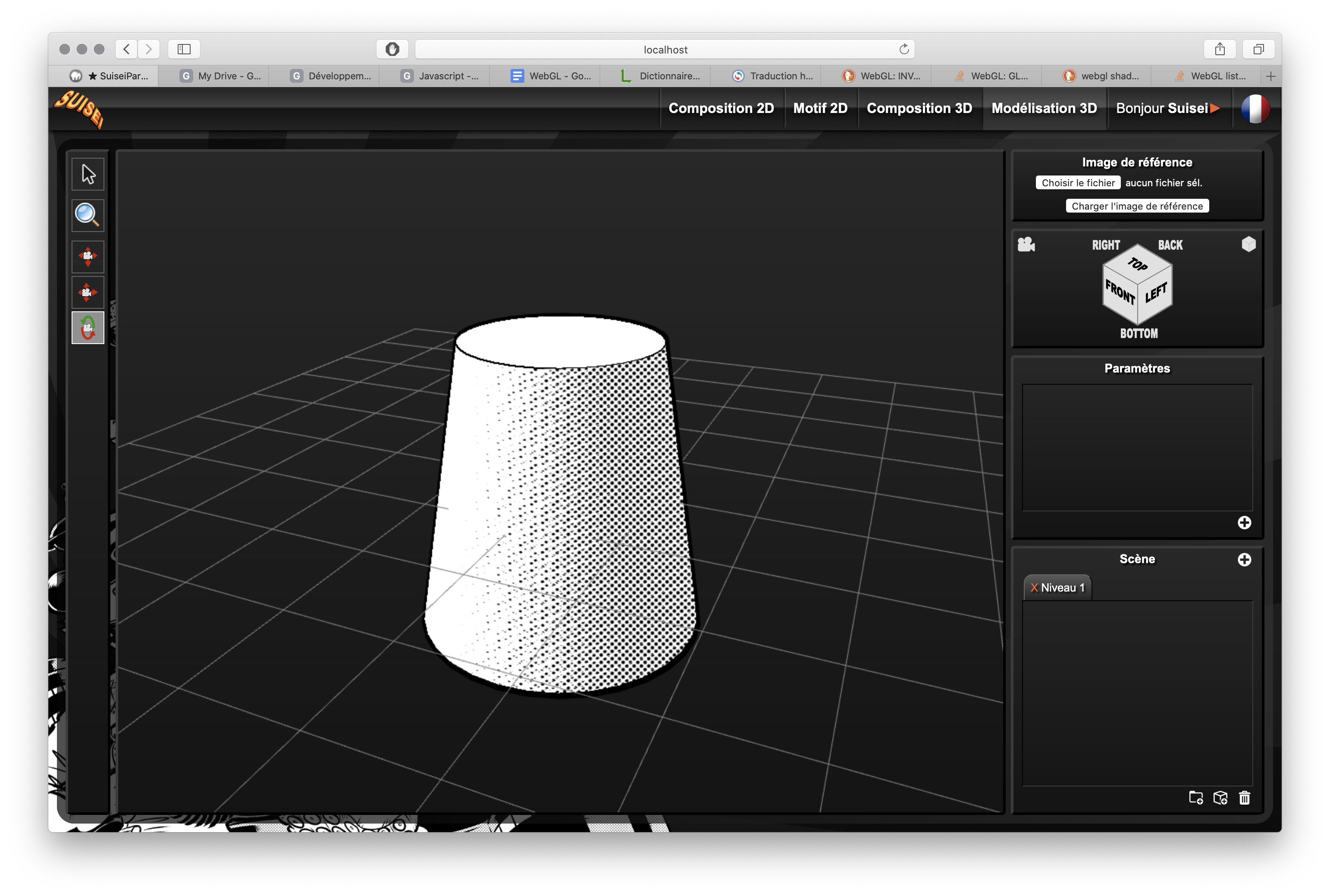
L’interface est vraiment encore en cours de développement, il manque plein de choses, mais en gros ça va se présenter comme ça.
Alors des logiciels de modélisation 3D, ça ne manque pas, du coup, pourquoi j’en fais un ? Qu’est-ce qui va démarquer mon projet de ce qui existe déjà ?
Premièrement, la navigation autour de l’espace 3D de travail. En somme, le mouvement de la caméra.
Ben s’cusez moi, mais dans Blender, Maya, Sketchup et consort, pour pouvoir cadrer selon ses besoins pour obtenir un rendu, c’est juste casse pompes !
Donc j’ai développé un système de navigation de la caméra plus pratique selon qu’on modélise un objet ou qu’on le pose dans un décors. L’idée c’est de s’inspirer des éditeurs de carte dans certains jeux vidéo (comme Age of Empire).
Secondement, je vais proposer une petite innovation. Lorsque vous modélisez un objet dans Blender ou autre, il toujours figé et si vous l’utilisez plusieurs fois dans un environnement, il sera strictement identique, ce qui peut-être gênant pour des éléments naturels comme les arbres par exemple. Donc je vais mettre au point une sorte de petit « langage » qui permettra de rendre un objet paramétrable et d’y incorporer des composantes aléatoires. Ainsi, avec une définition unique pour un objet, on peut obtenir une infinité d’instances différentes, avec des composantes aléatoires pour les éléments naturels et des variables comme le nombre d’étages pour un bâtiment.
J’avais déjà développé un prototype de ce système il y a pas mal d’années en Java. Je vais le récupérer et l’adapter à Javascript.
Et la dernière particularité, ce sera dans les rendus proposés. Comme il s’agit de faire de la BD (surtout en noir et blanc dans mon cas), je suis en train de développer toute une tripoté de shaders pour générer automatiquement un line, des trames et autres hachures automatiquement avec la possibilité d’utiliser des motifs générés dans le module vectoriel existant comme textures ! :D
Les shaders, c'est quoi ?
Bon, vous voyez le principe de la postproduction au cinéma ? (Montage, bruitage, corrections diverses, effets spéciaux... tout le travail de finition après le tournage)
Et bien les shaders, c'est à peu près le même principe. Ce sont des programmes exécutés juste après le calcul de l'objet 3D tel qu'il doit apparaître à l'écran. Ils permettent d'appliquer des correctifs, des déformations, des effets, des filtres...
Pour peu qu'on ne soit pas fachés avec les mathématiques, il n'y a de limite que l'imagination ! :D
Quand on entre un vecteur normal dans une variable de couleur ça donne des résultats rigolos.
Oui, oui ! C’est bien avec des math qu’on peut afficher toutes ces choses. :D
Maintenant quand vous entendrez un malin vous dire que les math, c’est froid, c’est à l’opposé de l’art ou incompatible avec l’art... c'est de la biscotte sèche, vous saurez que c'est de l'ignorance. :p
Les math, c’est un outil au même titre que le pinceau, le tout est de savoir s’en servir. :D
En vérité, la science est une représentation de la réalité au même titre qu'une peinture.
Elle se veut photoréaliste à l'extrême, mais il n'empêche qu'il s'agit d'une construction humaine servant à décrire la nature.
Elle reste une approximation de la réalité qui nous échappe continuellement et on tente de combler les marges d'erreur au fil des siècles...
Comme l'a fait la peinture classique.
Mais au fait ? Il n'y a pas un paquet de grands peintres qui étaient aussi des savants, des mathématiciens ? Si si ! Cherchez bien ! La Renaissance est un bon vivier dans ce genre là. x)
Bref ! La physique est une peinture et les mathématiques sont son pinceau.
Mais en peinture, on ne fait pas que du figuratif, pas que du réalisme, on peut donner libre cours à son inspiration pour styliser notre représentation du monde ou la rendre abstraite.
Et bien comme tout bon pinceau, les mathématiques permettent la même fantaisie ! Il ne faut qu'un peu d'imagination pour ça.
Tenez, par exemple, le bon vieux Spirographe de notre enfance. On en a tous eu un ! Et bien ces jolies motifs tracés au bic ne sont rien d'autre que... des courbes paramétrées qui font souffrir les élèves de math sup/math spé. 8D
Même le fameux triskèle celtique peut se calculer à partir de courbes paramétrées.
Bon, je digresse, je digresse, mais revenons à nos shaders.
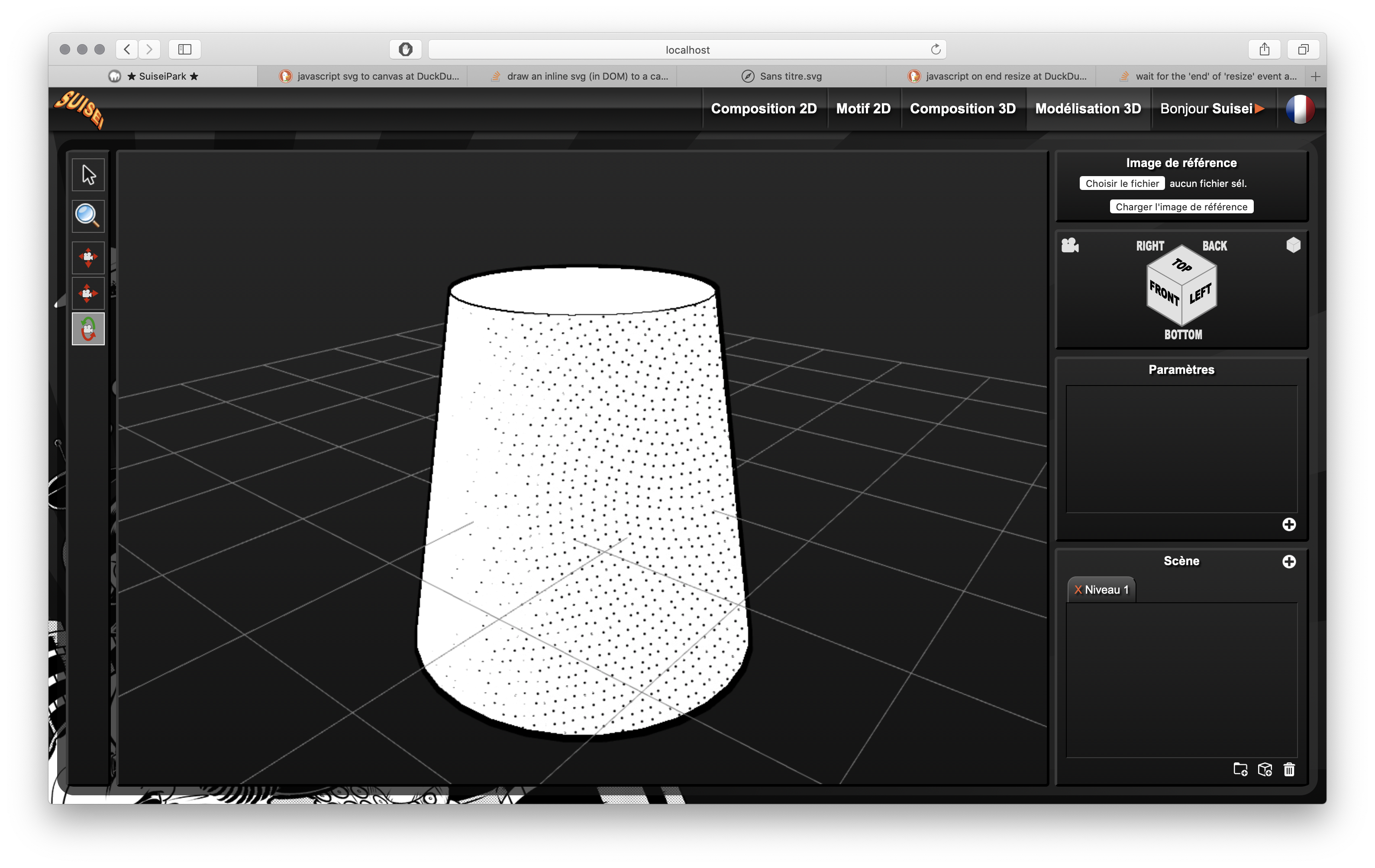
Etant donné qu'on peut faire ce qu'on veut avec j'ai donc travaillé sur des effets typiquement manga.
En combinant le générateur de motif de point et le générateur de hachures mais en les traçant en blanc, j'ai pu simuler un effet de trame grattée.
Au traditionnel c'est un effet qu'on obtient en grattant la trame avec un cutter ou un outil similaire.
Péguy saura donc calculer cet effet tout seul sur une scène en 3D. :D
J'ai étendu cet effet avec un motif calculé en SVG.
Il sera donc possible d'utiliser les motifs créés dans le module vectoriel comme textures pour le module 3D !
Ici il s'agit d'un motif de points répartis selon une spirale de Fibonacci (j'ai utilisé un motif similaire dans Tarkhan pour faire des textures de pierre, très couremment utilisé dans les mangas).
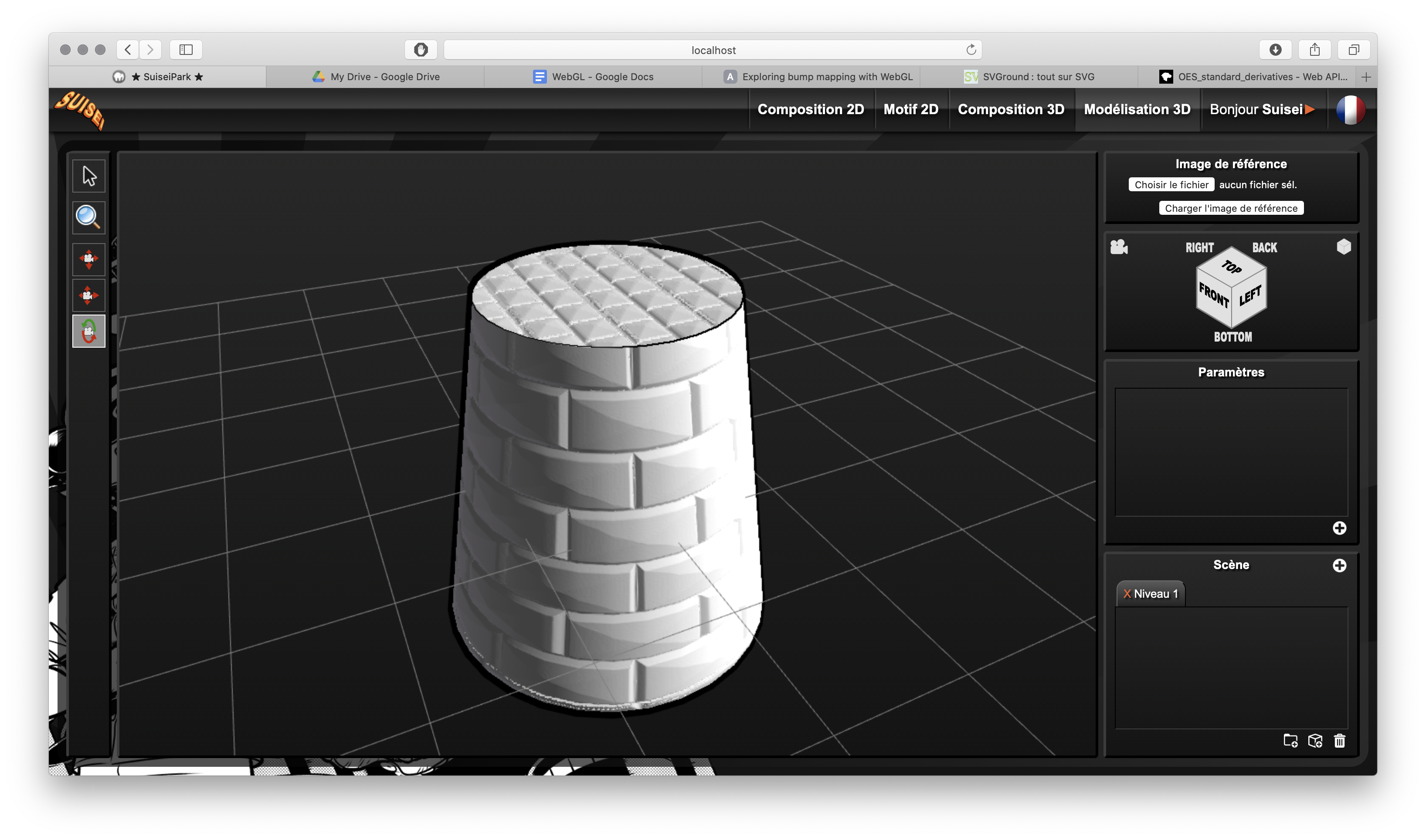
Le bump mapping
Alors c'est là que les choses deviennent vraiment intéressantes. On reste dans les shaders mais on va donner une dimension supplémentaire à notre rendu.
En gros le bump mapping consiste à créer un effet de bas-relief à partir d'une texture de dénivelé. Et ça donne ce genre de résultat.
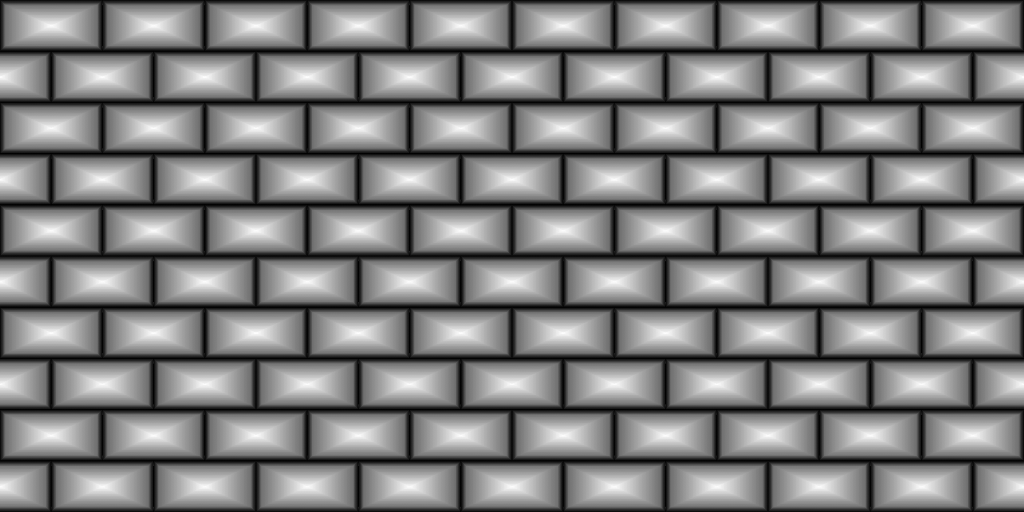
L'objet défini est toujours un simple cylindre (à 2 rayons). Ce sont les shaders qui appliquent le décalages de pixel et recalcule l'éclairage grâce à la texture de dénivelé qui ressemble à ceci.
Cette texture a aussi été calculée automatiquement en SVG. Ainsi on peu paramétrer dynamiquement le nombre de briques.
Bon, c'est bien joli cette histoire de bas relief, mais là on a un éclairage relativement réaliste, et on voudrait que ça ressemble à un dessin.
Alors en appliquant un seuil pour avoir une zone éclairée en blanc, un second seuil pour avoir des zones d'ombres en noir, en appliquant le motif de trame au reste et en ajoutant les hachures qui simulent la trame grattée, voilà le résultat !
Voilà ! On se croirait dans un manga des années 80 ! :D
J'ai testé ce rendu avec d'autres motifs de trame : les points en spirale de Fibonnacci, des lignes parallèles ou encore des lignes qui épousent la forme de l'objet.
On a fait le tour de ce que sait actuellement faire Péguy.
Je pense que j'ai moyen d'enrichir encore un peu ce rendu avec les shaders mais la prochaine fois que je travaillerai sur ce projet le plus gros du boulot sera de créer ce qu'on appelle des primitives, des objets géométriques basiques.
Après ça je pourrai commencer à les assembler à coup de ligne de code.
Le concept de dessiner en codant est tellement amusant que je commence à envisager d'essayer de faire des illustrations de décors complètes comme ça ou faire les décors de certains projets de BD uniquement comme ça rien que pour la démarche artistique.
Trouver des astuces pour générer des objets organiques, en particulier les végétaux devrait être bien amusant aussi.
Voilà pour aujourd'hui !
La prochaine fois nous parlerons dessin !
En attendant, bon week-end et à bientôt ! :D
Suisei
Catégories : 3D, News et blabla,
TGCM Comics
Publié par Suisei le 01/02/2021 à 15h30
Bonjour tout le monde !
Il y a quelques mois je vous avais annoncé que je me lançais dans le développement d'une plateforme en ligne de publication et lecture de BD et de webtoons du nom de TGCM Comics.
Je viens donc vous faire ici un bilan sur l'avancement du projet.
Le journal de développement
Pour commencer, notez que j'ai ouvert un journal de développement sur un blog que je mets à jour aussi souvent que possible (en Français). Il est accessible à cette adresse : https://tgcm-comics.blogspot.com.
Mon emploi du temps étant très chargé, je ne pourrai pas mettre toutes ces news sur Tipeee et Patreon avec tout le travail de traduction que ça implique, donc n'hésitez pas à jeter un coup d'oeil de temps en temps sur ce blog pour vous tenir informés de l'avancement du projet.
Notez qu'il comporte une boîte à idées, donc si avez des suggestions à faire en matière de fonctionnalités ou ergonomie, n'hésitez pas à en faire part dans les commentaire de cette section, ceci ne requiert aucune inscription.
Rappel sur le concept
La dernière fois que j'en ai parlé dans ces news j'avais fait une présentation très brève du projet.
Je vous refais un petit topo plus complet ici.
L'idée c'est de proposer une plateforme qui prenne le contrepied de ce qui existe actuellement, en particulier 2 défauts qui font le désespoir des auteurs indépendants de BD en ligne.
Les classements de popularité : ils se basent sur le nombre de vues cumulées par pages, le nombre de commentaires, le nombre de likes et favorisent mathématiquement les auteurs qui sont arrivés les premiers sur la plateforme et/ou qui postent en grande quantité et ceci en dépit de la qualité.
De plus, environ la moitié du trafic d'Internet est du à des bots et non pas des visiteurs bien réels, ces statistiques sont donc faussées par défaut.
Cerise sur le gâteau. Un tel système est facile à hacker de l'intérieur comme de l'extérieur. Bref !
C'est injuste à plus d'un titre et ça crée une atmosphère de compétition qui n'est pas saine.
Ce genre de mécanisme n'existera donc pas sur TGCM Comics et sera remplacé par le principe de la liste de lecture aléatoire afin de garantir un taux de visibilité égale pour toutes les BD et laisser véritablement le choix au lecteur de lire/découvrir ce qui lui plait.
La plupart des créateurs/développeurs de plateforme de BD essaient d'en vivre et de créer un projet d'entreprise autour.
Le soucis, c'est que la BD en ligne, en particulier en francophonie, ce n'est pas rentable, par conséquent pour essayer de joindre les 2 bouts, ces plateformes emploient parfois des méthodes de financement discutables et évidemment en défaveur des auteurs et qui leur coûtent plus d'argent que leur art leur en rapporte (payer pour apparaître en première page du site, payer pour pouvoir afficher ses pages de financements participatif et autres système de soutien).
De mon côté, je développe TGCM Comics bénévolement et j'assumerai le financement de l'hébergement. J'ai assez de moyens avec mon boulot salarié pour ça.
A la rigueur je placerai peut-être un petit rectangle de pub pour essayer d'amortir un peu le coût juste pour le principe, mais c'est tout. Le revenu sera sûrement dérisoire, soyons réaliste.
L'objectif n'est pas de rendre la plateforme financièrement rentable mais de permettre à des auteurs qui peinent à se faire un public ailleurs de s'en faire un tout en publiant leurs BD à leur rythme, sans stress.
Je voudrais que ce soit un petit jardin pour eux et qu'ils s'y sentent bien.
Si cet objectif est rempli alors c'est là que se situera la victoire. :)
En plus de ces 2 gros points problématiques il y a souvent des points d'ergonomie qui font défaut et une tendence générale à alourdir l'interface web avec des tas de modules Javascript inutiles ce qui consomme la bande passante et l'électricité des utilisateurs et les oblige parfois à changer d'ordinateur juste pour avoir le dernier navigateur en date.
Je souhaite donc développer une interface aussi agréable et efficace que possible pour tout le monde, soigner l'accessibilité et aussi faire une plateforme aussi écoresponsable que possible en choisissant un hébergeur vert et en optimisant mon code pour qu'il consomme le moins d'énergie possible et ne fasse pas charger de données inutiles à votre navigateur.
En bref, l'idée est de proposer une plateforme où les auteurs comme les lecteurs se sentiront bien, comme chez eux.
Avancement du projet
Maintenant que vous savez bien de quoi il retourne, je vous fais un état des lieux sur l'avancement du projet.
Espace blog et fiche auteur
J'ai commencé par les espaces qui permettront aux auteurs de s'exprimer et de donner de leur nouvelles.
Chaque auteur disposera d'une fiche de présentation qui contiendra sa petite biographie, la liste de ses publications sur la plateforme ainsi que tous ses liens externes.
Chaque auteur disposera aussi d'un espace blog où il pourra saisir ses news soit avec le bon vieux BB code des années 2000 ou en profitant d'une interface WYSIWYG. Ses liens externes seront rappelés en petit en haut du blog.
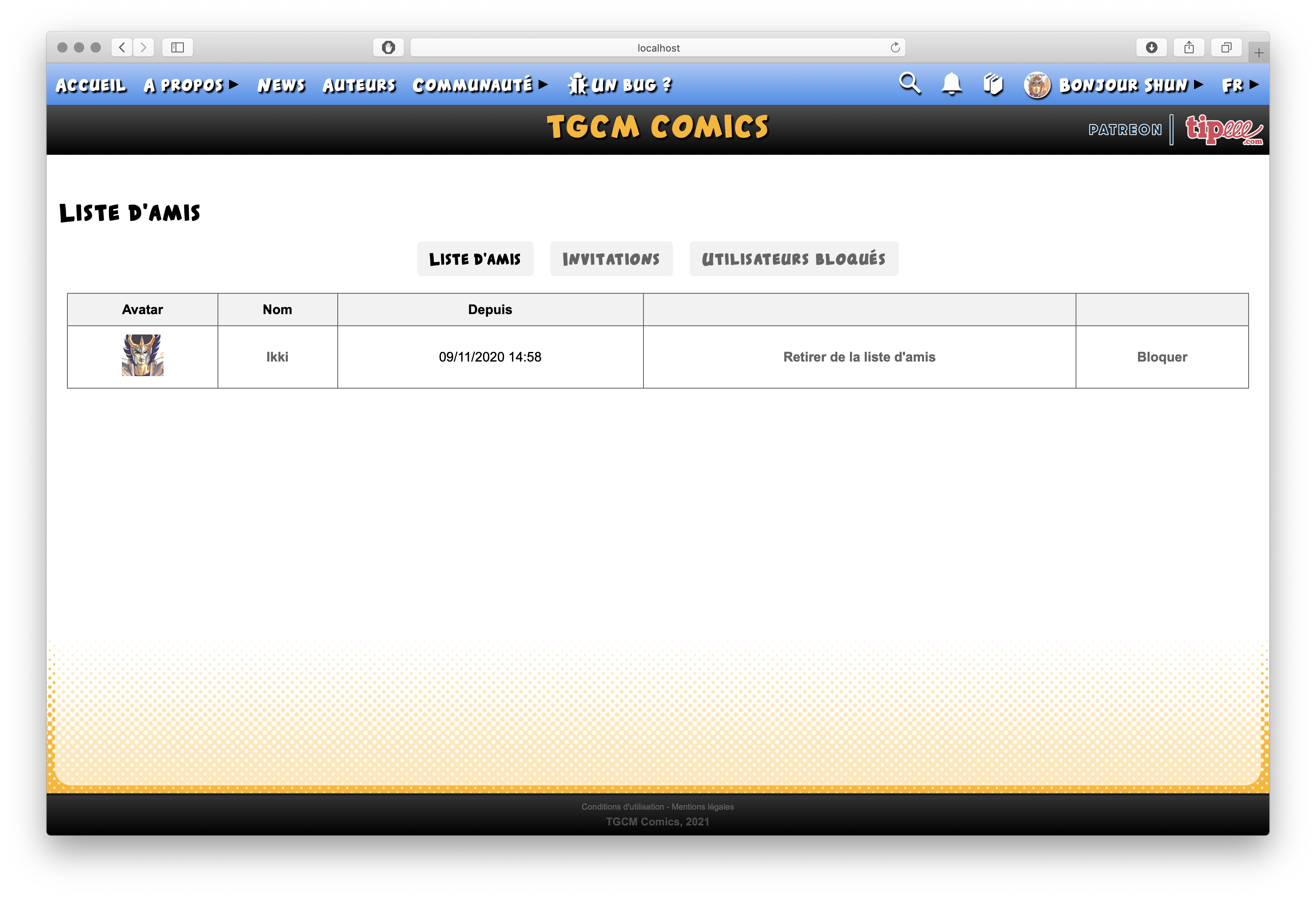
Messages privés et système d'amis
Comme je vais en avoir besoin pour contacter les auteurs pour leur signaler lorsque leur BD sera validée j'ai aussi développé le système de messages privés qui se présentera de la sorte.
Il s'accompagne d'un système d'amis. Loin de moi l'idée de vouloir imiter les réseaux sociaux (je déteste ces plateformes) ce système servira surtout à choisir qui vous autorisez à vous envoyer des messages privés. Seuls les membres du site avec lesquels vous serez amis et les administrateurs pourront vous envoyer des messages privés, sinon, non. En somme il s'agit d'un système de sécurité anti SPAM et anti harcèlement.
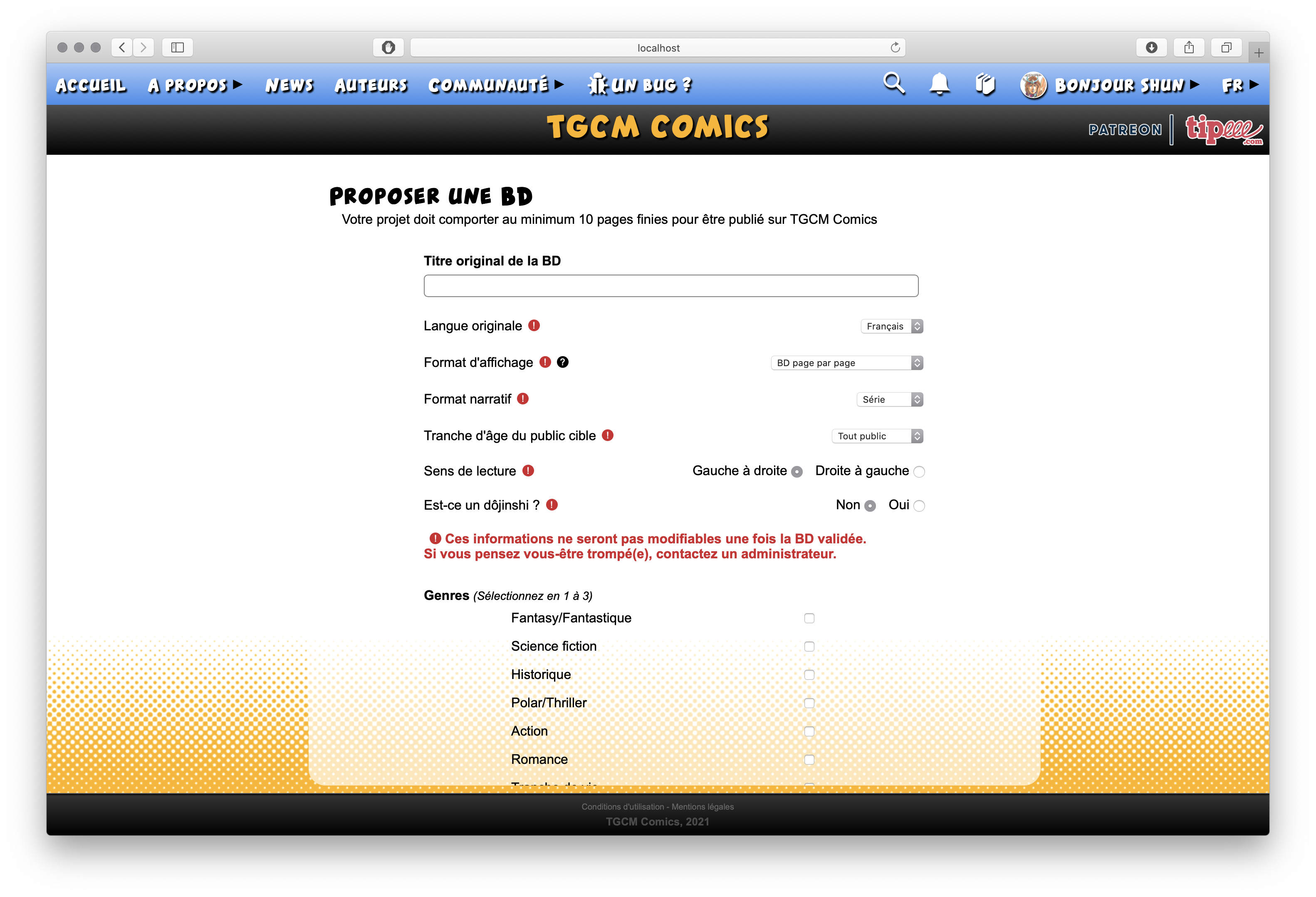
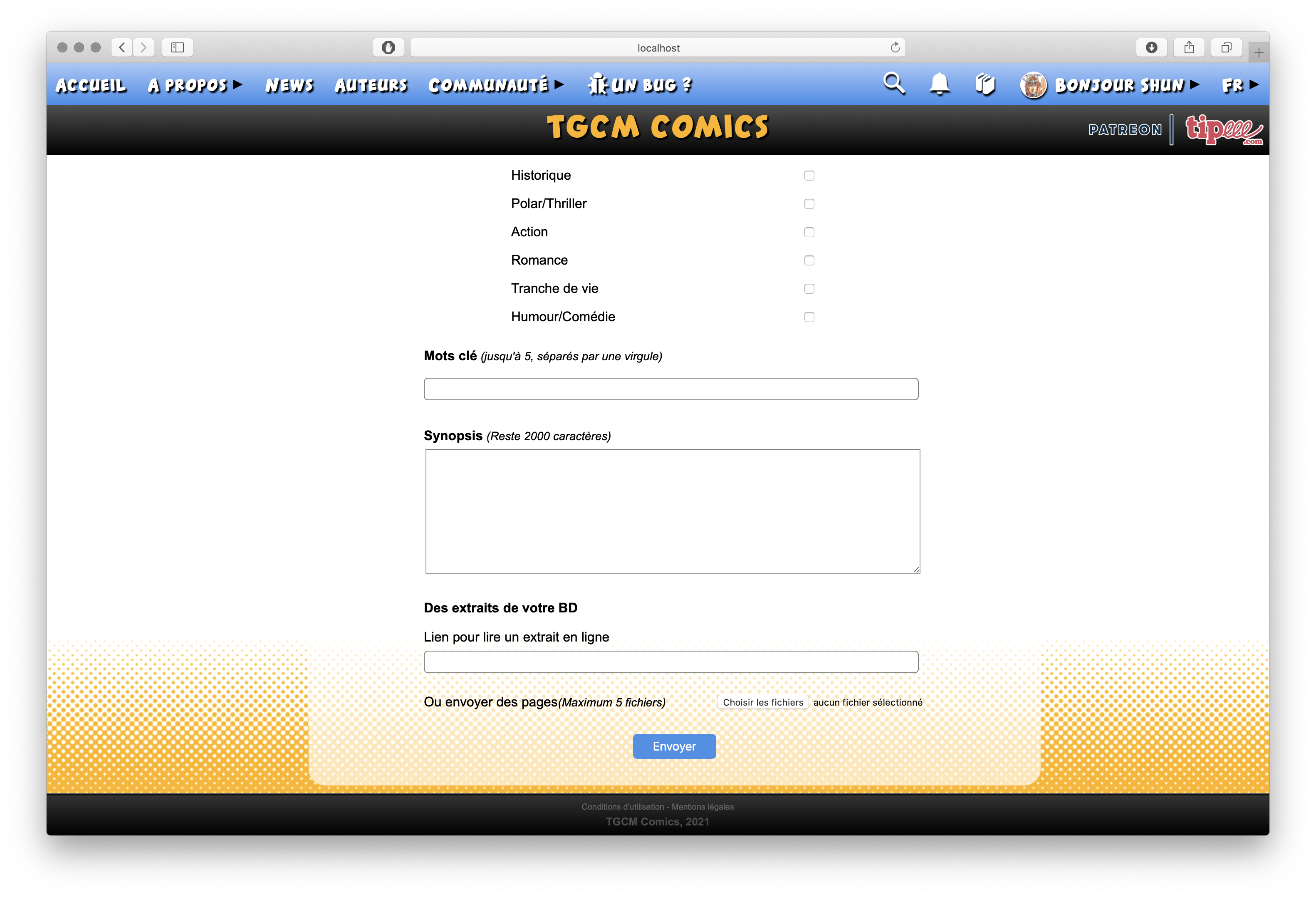
Proposer une BD
Je ne compte pas être très exigeante sur le niveau de qualité requis pour pouvoir poster une BD, mais je ne veux pas que TGCM Comics devienne hyper saturée non plus. Pour proposer votre BD il vous faudra donc passer par ce formulaire qui, une fois envoyé, me notifiera par mail. Ne vous inquiétez pas, je ne vous demanderai pas d'être les nouveaux Goscinny et Uderzo. Si le dessin est correct, que la mise en page est claire et le texte lisible (et interprétable par le système de traduction automatique) ça fera l'affaire. :)
La liste des genres n'est pas complète actuellement. Elle sera enrichie d'ici la mise en ligne de la première version du site.
Réglages des BD
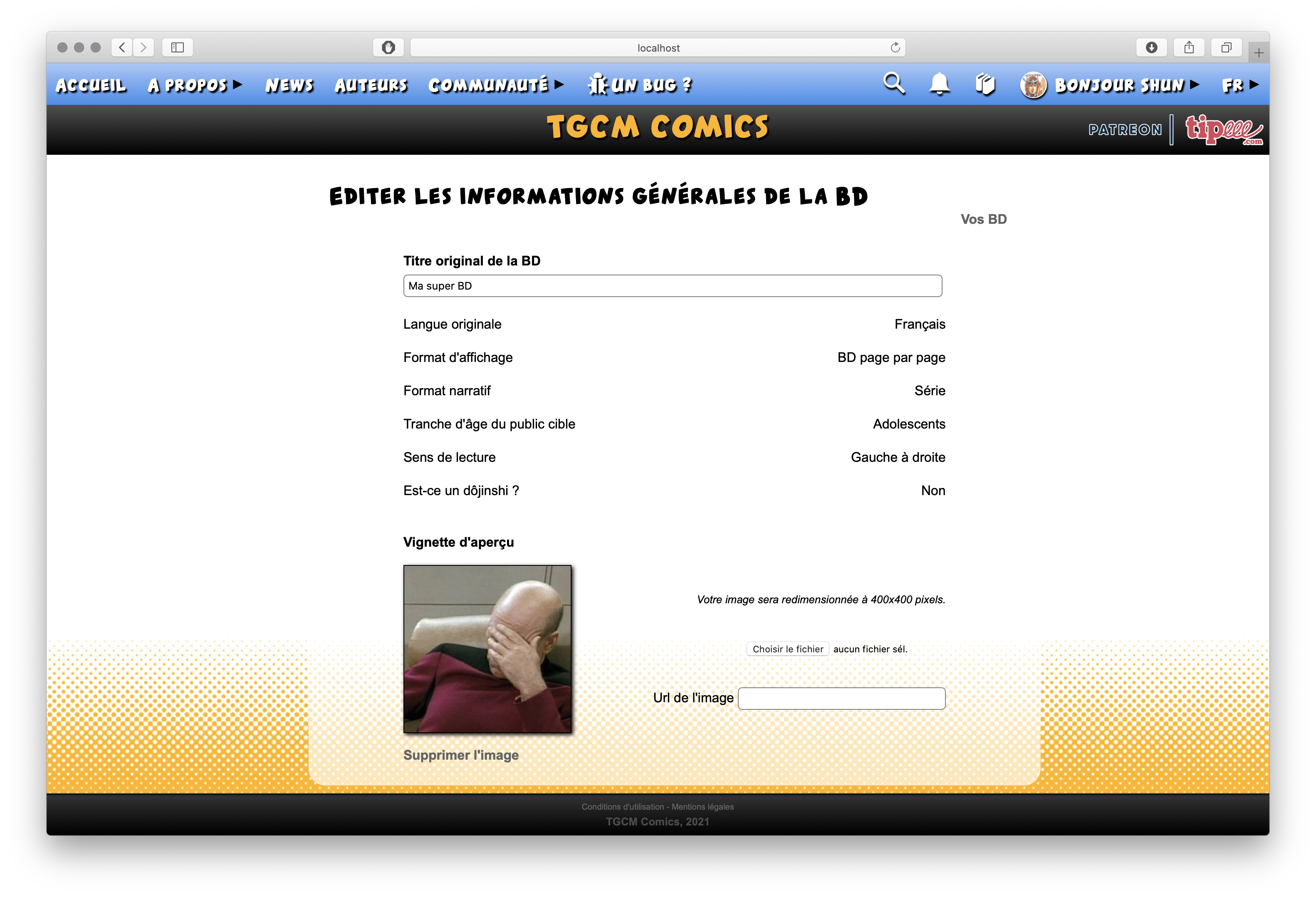
Une fois votre BD validée vous obtiendrez automatiquement le statut d'auteur et vous pourrez éditer divers réglages à votre convenance.
L'un des écrans de réglage vous permet de modifier certaines informations que vous aviez déjà entrées dans le formulaire de proposition.
Le suivant vous permettra d'indiquer si vous voulez que la publication soit automatique ou non et si oui de régler les jours et heures de publication de vos pages.
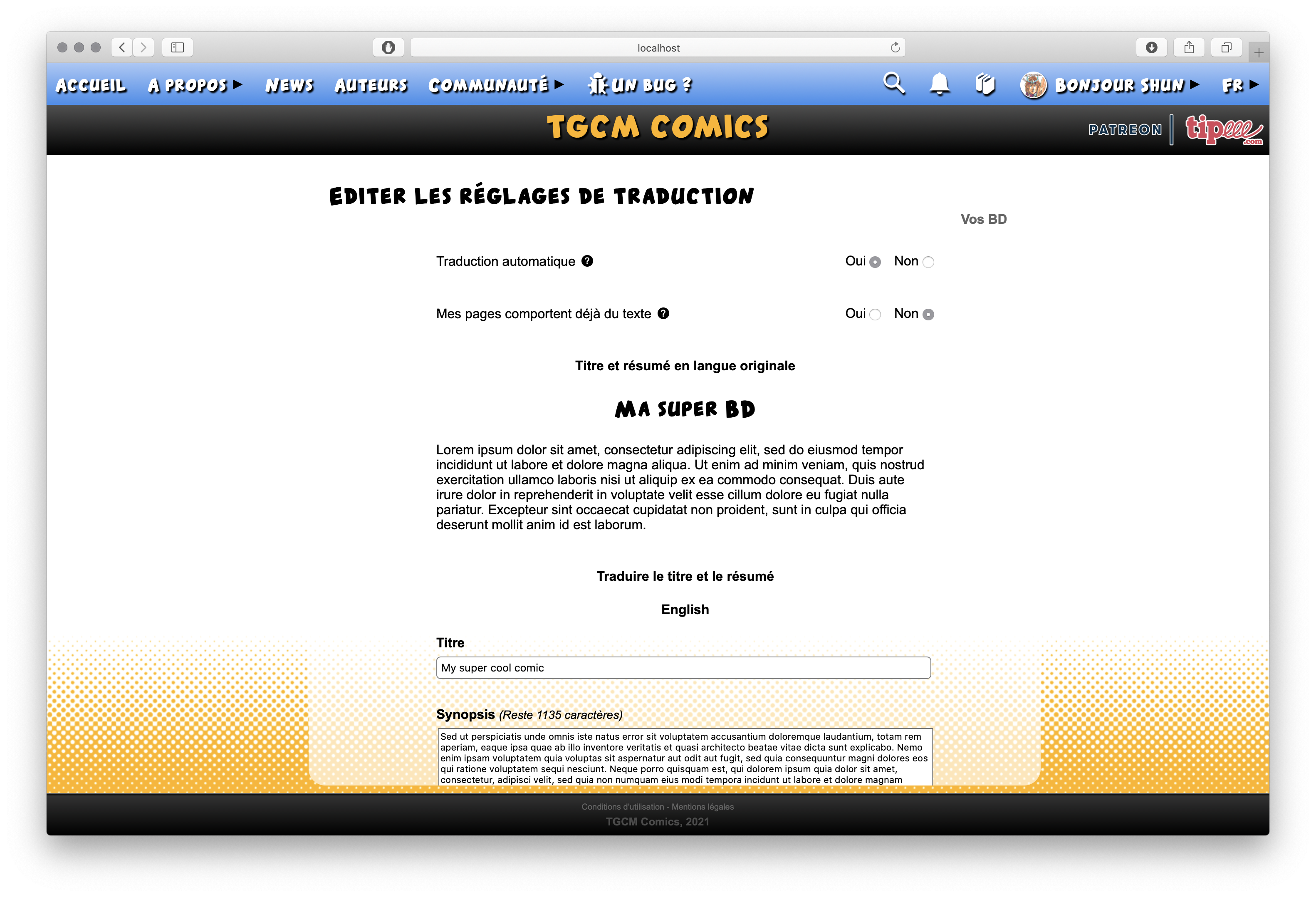
Ensuite, vous avez les réglages de traduction. Sur cet écran, vous pourrez traduire le titre ainsi que le synopsis de votre BD et aussi demander à ce que vos pages soient traduites automatiquement ou non. La traduction automatique ne se lancera pas au même moment selon que vous enverrez des pages avec du texte ou des pages vides.
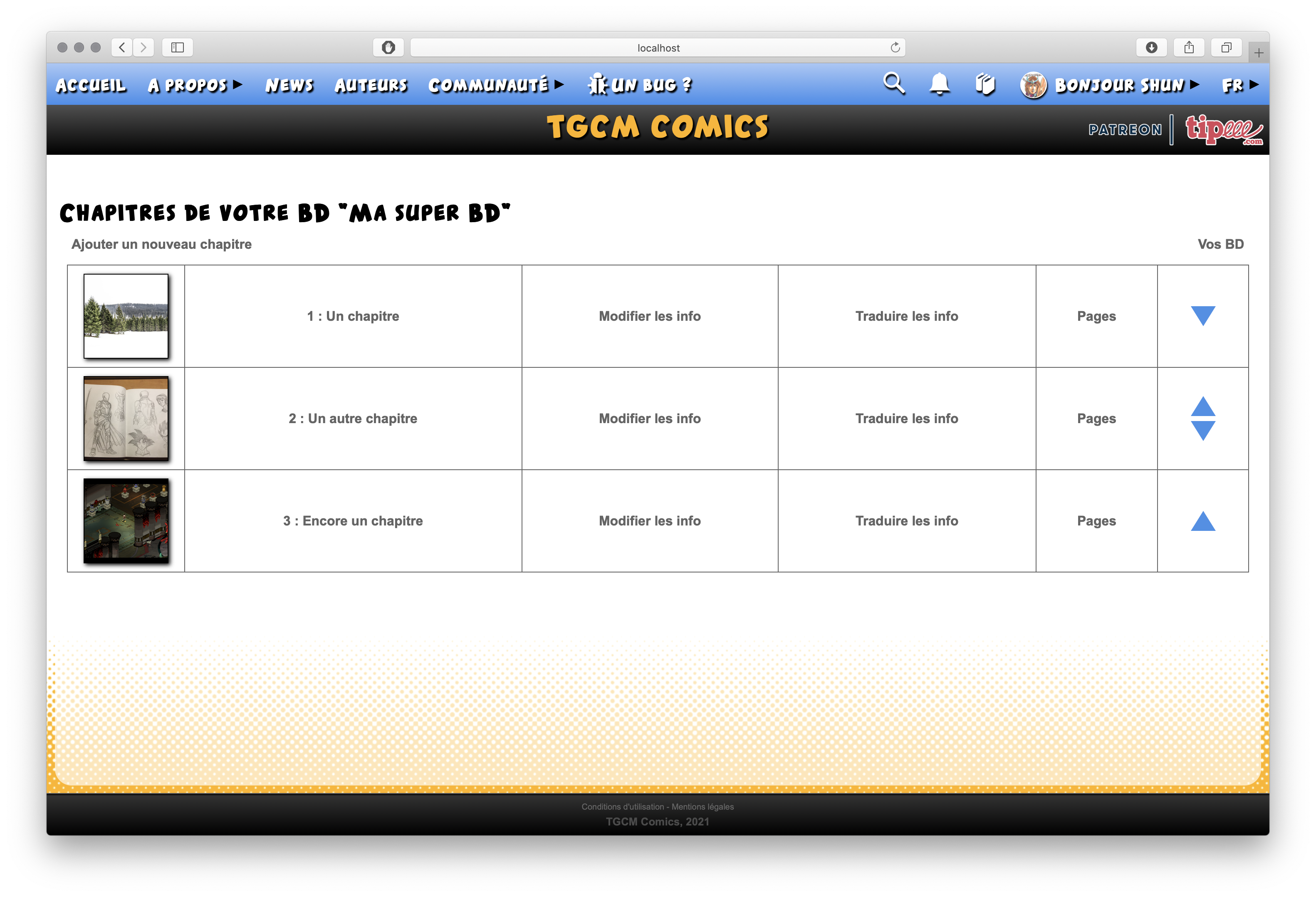
Et enfin, j'ai aussi développé le gestionnaire des chapitres dans le cas d'une série. Si vous avez choisi de publier un one-shot ou un extrait, un chapitre unique sera créé et à la place de la liste des chapitres le gestionnaire des pages s'affichera directement.
Voilà, tout ce que je viens de vous présenter est déjà développé.
Actuellement je suis en train de travailler sur le gestionnaire des pages et il s'agit du plus gros morceau de tout le projet tout du moins le plus complexe.
Voilà pour les nouvelles du jour !
J'ai encore pas mal de choses à vous montrer et raconter donc nous nous retouverons très bientôt !
Passez une bonne semaine ! :D
Suisei
Catégories : BD/Comics, News et blabla,
Queen Mera et Poseïdon et bilan du Drink'N'Draw online
Publié par Suisei le 27/01/2021 à 15h30
Mis à jour par Suisei le 10/08/2021 à 18h44
Hi everyone!
I haven't given news for a while. I was lost in Star Trek Deep Space Nine, coding and drawings. :p
So to begin with, happy new year to everyone, hoping that it will be more positive than 2020, which was a very strange year.
Now that I have a little time it's time to tell you all about it in some news.
Today I will talk about illustration and in particular Drink'N'Draw.
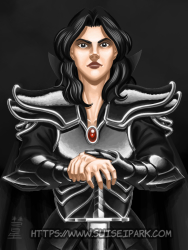
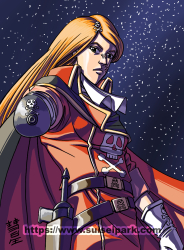
In November 2020 we had a theme on Queen Mera, a comic character from DC Comics. I've been wanting to try digital painting for a while and I also wanted to redraw some Knights of the Zodiac.
Mera being the queen of the seas in the DC Comics universe, I thought it might be nice to associate her with the Saint Seiya's Poseidon.
So this time I didn't use Aggie.io, I did a high definition illustration apart. And here is the result!
It took a lot of hours of work, but I'm happy with the result. The colors related to sea inspire me a lot. :D
I still have to study solutions to be faster.
Speaking of Aggie.io, it's been months since I've shown you anything, yet every Wednesday we continued to draw as a group on this online application.
It's really interesting these online drawing sessions because I've been able to test a lot of methods and styles for color. :D
Here is a small compilation. Just click on each image to see a larger version.

Saint Seiya, the five others bronze saints

Soccer
Collective contribution with
Renauddesign
Kevin Kapalsky
ShinKoala

Vampires
Collective contribution with
Renauddesign

Werewolves
Collective contribution with
Renauddesign
Kevin Kapalsky

Zombies
Collective contribution with
Renauddesign
Kevin Kapalsky
Khimaerai

Halloween
Collective contribution with
Renauddesign
Kevin Kapalsky

Sean Connery
Collective contribution with
Renauddesign
Kevin Kapalsky

Santa Claus
Collective contribution with
Renauddesign
Kevin Kapalsky

2020 Review
Collective contribution with
Renauddesign
Kevin Kapalsky

There weren't any theme so I chose to draw Data from Star Trek Next Generation.

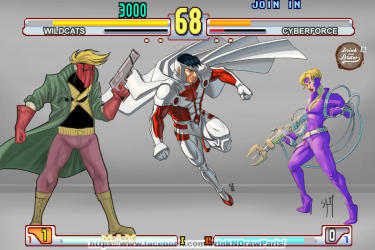
WildCats vs CyberForce
Collective contribution with
Renauddesign
Kevin Kapalsky
That's all for today !
To avoid you big compilations like this it would be nice if I post each of my participation to the Drink'N'Draw immediately after finishing it and then like this I could give news in a more regular way. x)
I still have a bunch of news overdue, so I'll see you soon!
Suisei
Catégories : Illustrations, News et blabla,